【教程】VuePress 使用 LAX
...大约 2 分钟
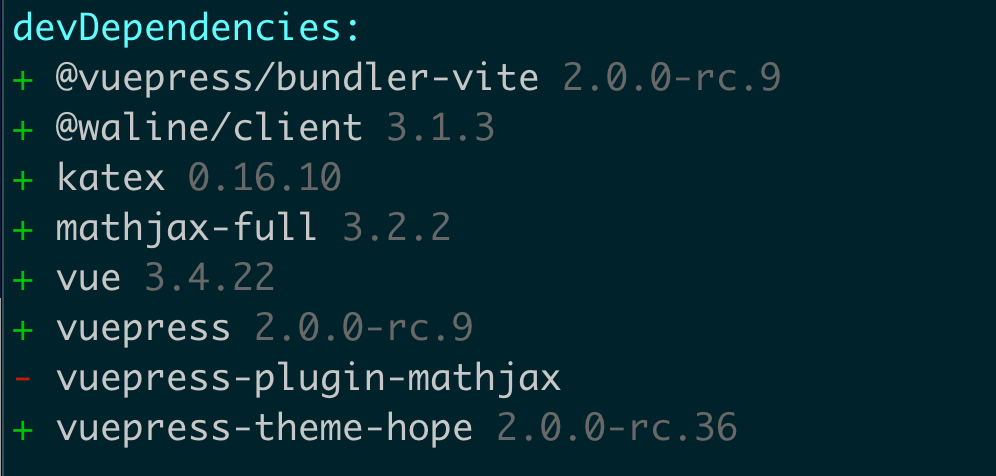
根据theme Hope的代码,我们发现需要先安装插件

(更多插件相关内容请看官方说明)
(没有安装该主题也可以先按下面步骤安装插件)
注:插件是安装项目的一种,Hope主题也是一种安装项目
选择哪一种
部分摘自[katex vs mathjax](https://juejin.cn/s/katex vs mathjax#:~:text=相较于MathJax,使用,程序,则可以选择MathJax。)
使用KaTeX能够在网页端更快渲染大量的公式,并且能够很好地支持移动设备。 因此,对于需要在网页上呈现大量公式的应用程序,或需要快速渲染公式的应用程序,KaTeX是一个更好的选择。 而对于需要支持更广泛的格式输入,则可以选择MathJax。
KaTeX不支持但MathJax支持的语法诸如:
所以我个人两种都安装了
不仅仅是Tex插件,用于网页渲染的插件的安装的方式基本遵循以下格式:
npm install xxx #使用npm安装
pnpm install xxx #使用npm安装
#选择一种即可
安装 KaTeX
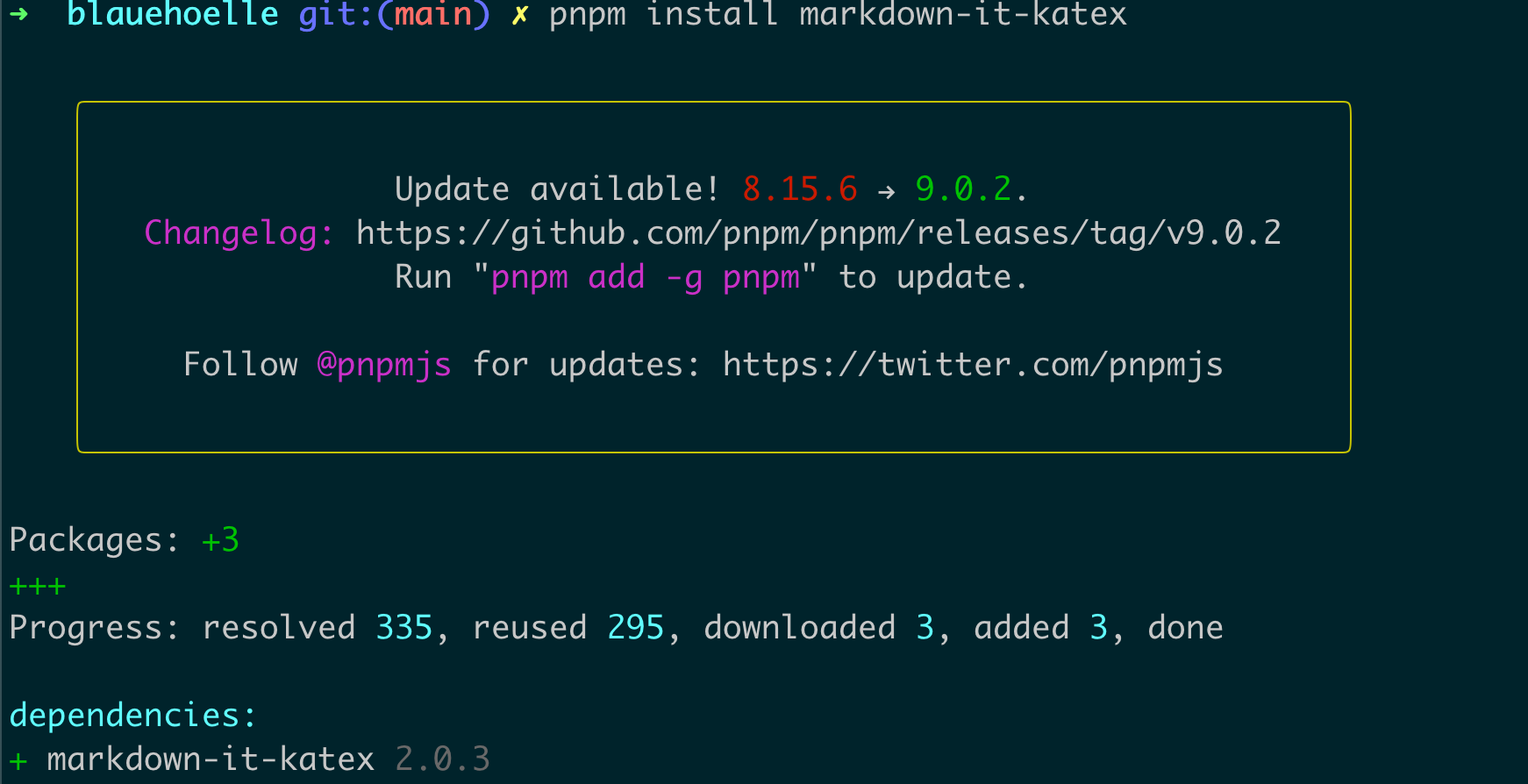
安装markdown-it-katex 插件
打开命令行,输入:
npm
npm install markdown-it-katex
或其他KaTeX插件
- 安装
markdown-it-katex效果示例

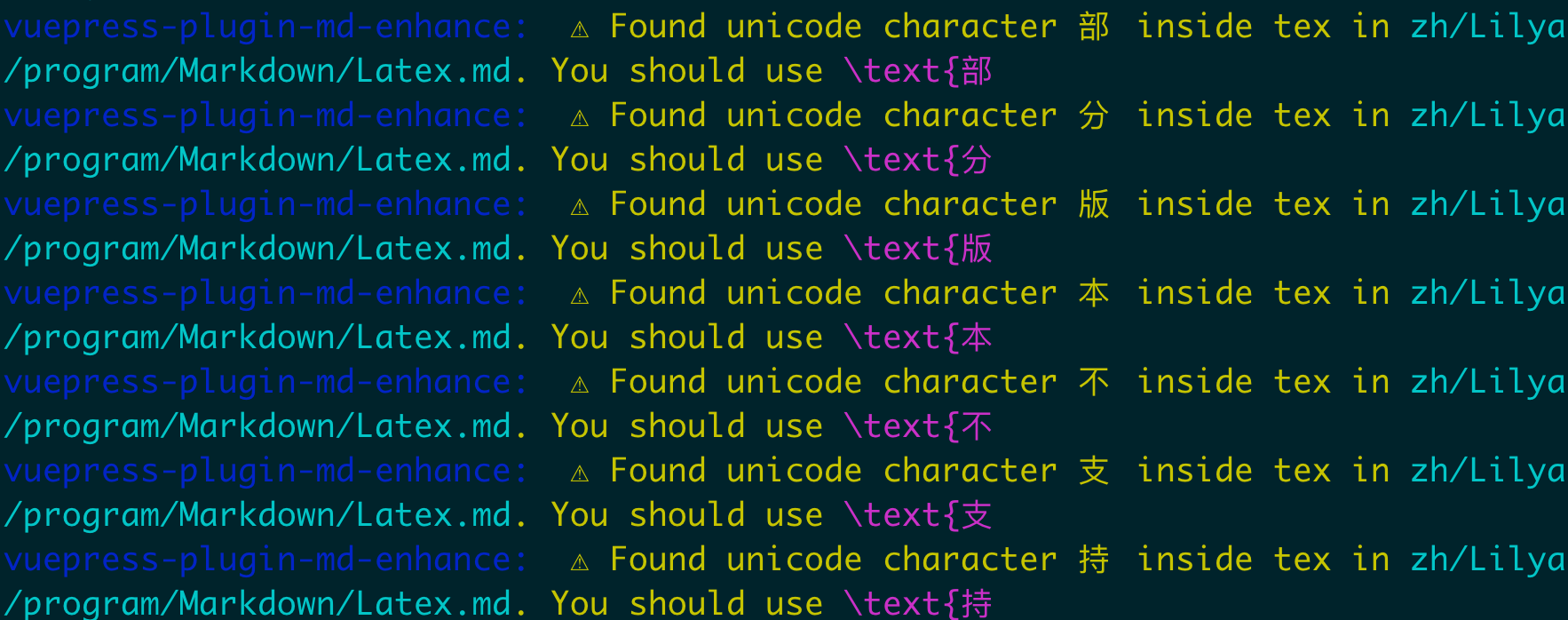
(我没有采用官方推荐的pnpm add -D katex插件,因为官方推荐插件会提示lex文本要写成\text{}形式,如果直接写成文本会一种提示(如下图),但以上插件不需要)

安装MathJax
npm add -D mathjax-full
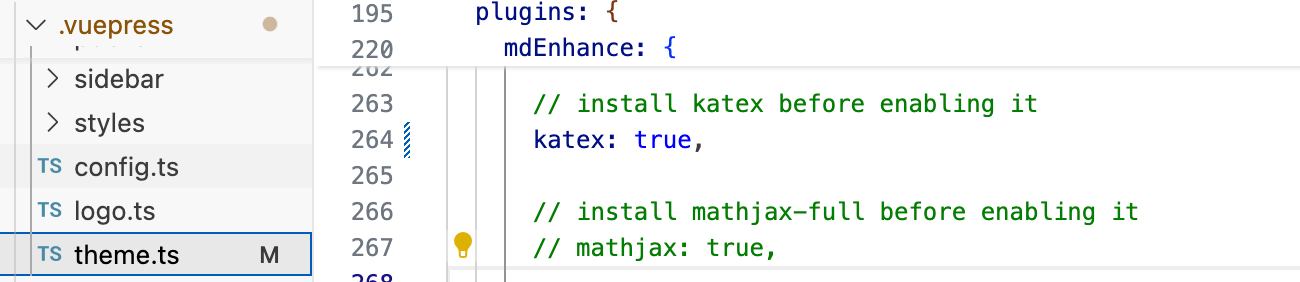
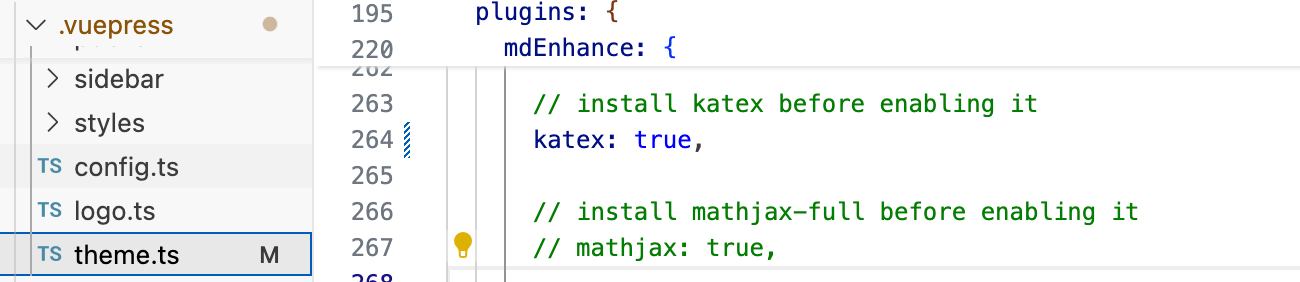
启用该插件
即开头的图片里引用代码选择true

如果没有使用theme Hope, 启用插件的代码可能将比较麻烦,可以看以下教程:
卸载插件
如果不小心添加了多个相同功能的插件想要去除,可以采取类似的命令:
npm卸载
采用npm install xxx添加,则使用以下代码卸载
npm uninstall xxx
pnpm卸
pnpm remove xxx
pnpm uninstall vuepress-plugin-mathjax
Powered by Waline v3.1.3