网站搭建(快速上手不讲原理版)
网站搭建(快速上手不讲原理版)
前期配置
1.域名购买:
- 如:阿里云 (输入想要的域名,未被占用购买即可)
- 我的网站 蓝色冥渊
- 其他获取域名的网站:
- 此时购买完的网站没有内容,为404状态,内容需要在通过
服务器呈现,所以需要部署服务器
2.服务器:
如:使用 GitHub
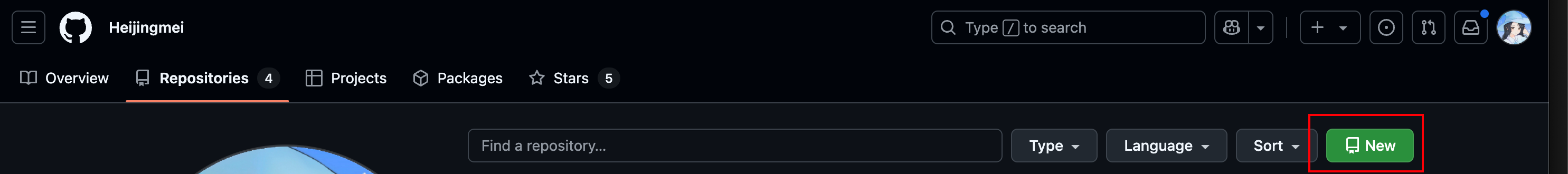
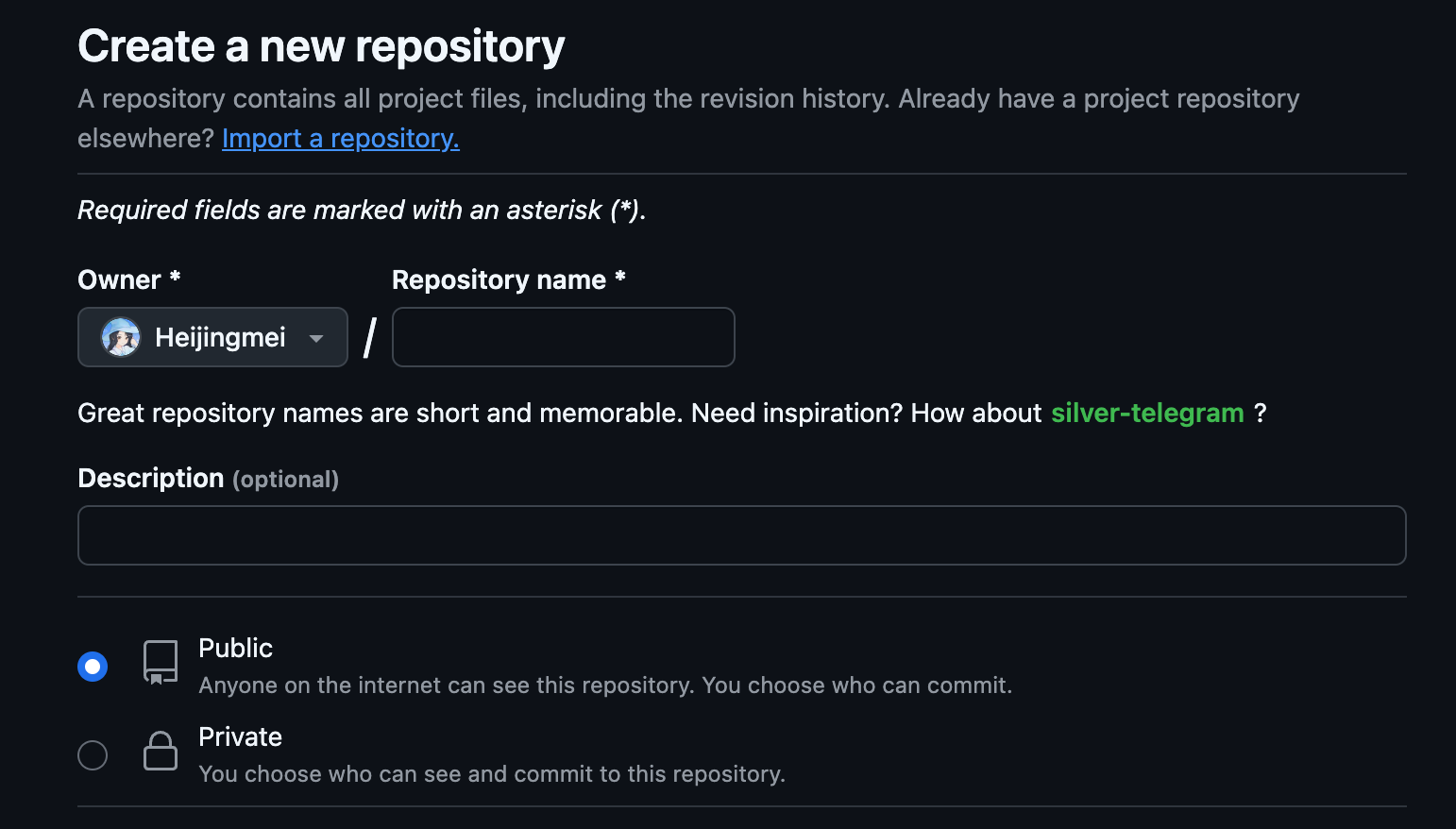
仓库部署服务器 (注册GitHub,创建仓库)repositories>>new>>填入仓库名称(Repository name),其他保持默认配置(⚠️一定要选择公开仓库Pulic,最好不要勾选Add a README file)

- 我的GitHub 仓库 Heijingmei.github.io
还可以使用gitlab等
3. 本地环境:
- (一般没有人在github上直接修改文件,一些好用的模版和代码功能也在本地操作,所以网站内容一般需要在本地搭建,再上传到git。这时需要先创建本地环境(3),并建立
本地与仓库的双向链接(4)) - 在一个不会移动的地方,创建一个文件夹,创建好这个文件夹就不要有任何修改操作(移动、重命名等)了。
3.1.创建文件夹
BlaueHoelle #自己起名
最好起英文名称,避免不必要的麻烦
博客类网页模版:
此处例举一个本地的模版vuepress-theme-hope(安装及操作见下)
该模版的优势是可以直接用
*.md文件构筑成一个网页,习惯用md记笔记的小伙伴们有福了- 以
.md为扩展名的文件,是轻量级标记语言markdown的文件
- 以
模版介绍:https://theme-hope.vuejs.press/
这个介绍网站本身也是该模版搭建的,大家可以看看自己喜不喜欢这种风格
我比较推荐的另一个模版 https://zyyo.net/
- 该模版的优势是可以直接用
*.php文件构造网页。php是一种服务器端的脚本语言,*.php是其对应的文件
- 该模版的优势是可以直接用
以上模版都是开源项目(额外付费内容作者会说明)
头铁的伙计可以不用模版,新建
html页面从零开始手搓网页(不推荐)
本地构筑网站内容
3.2 (使用模版)搭建本地环境
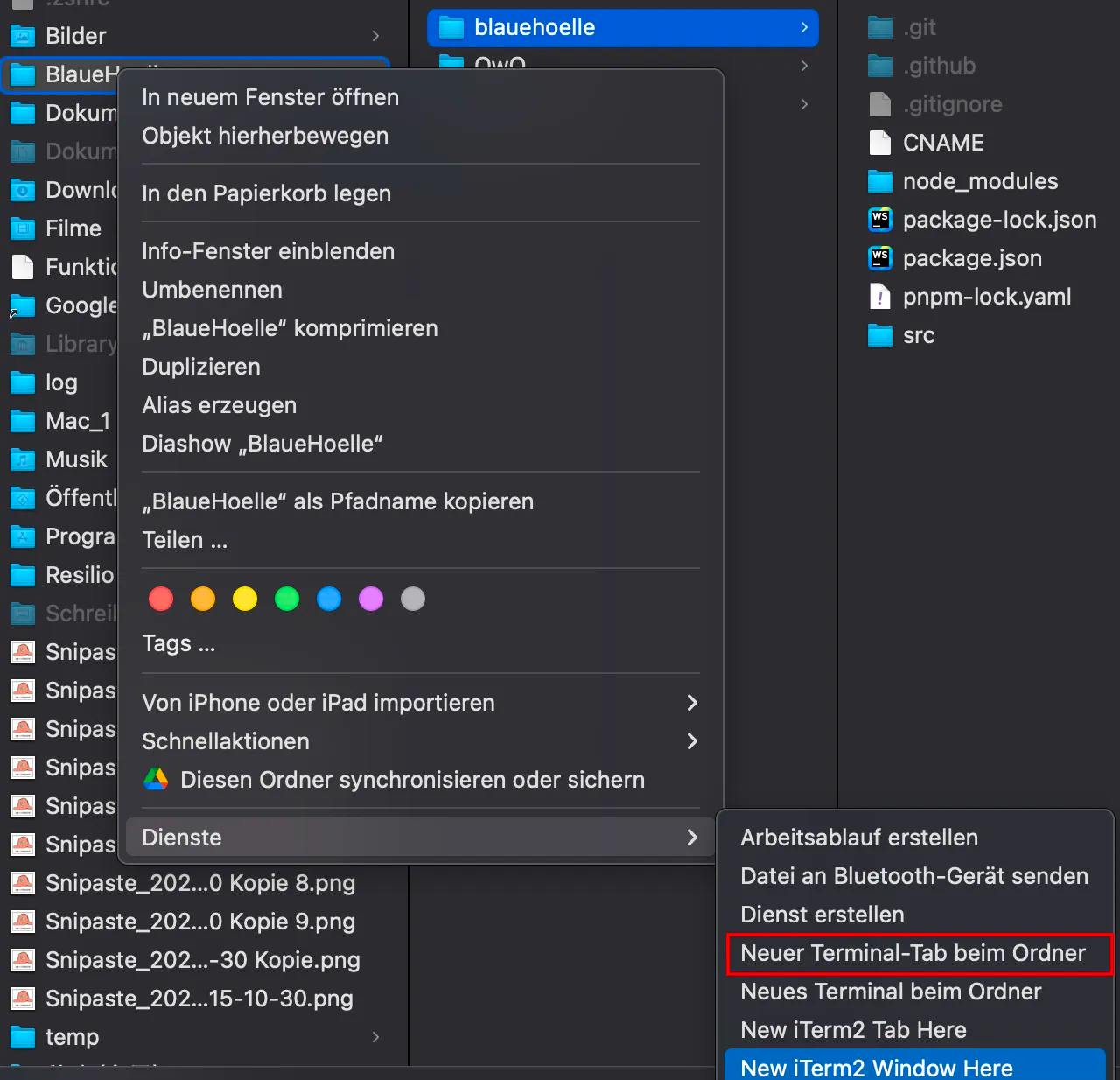
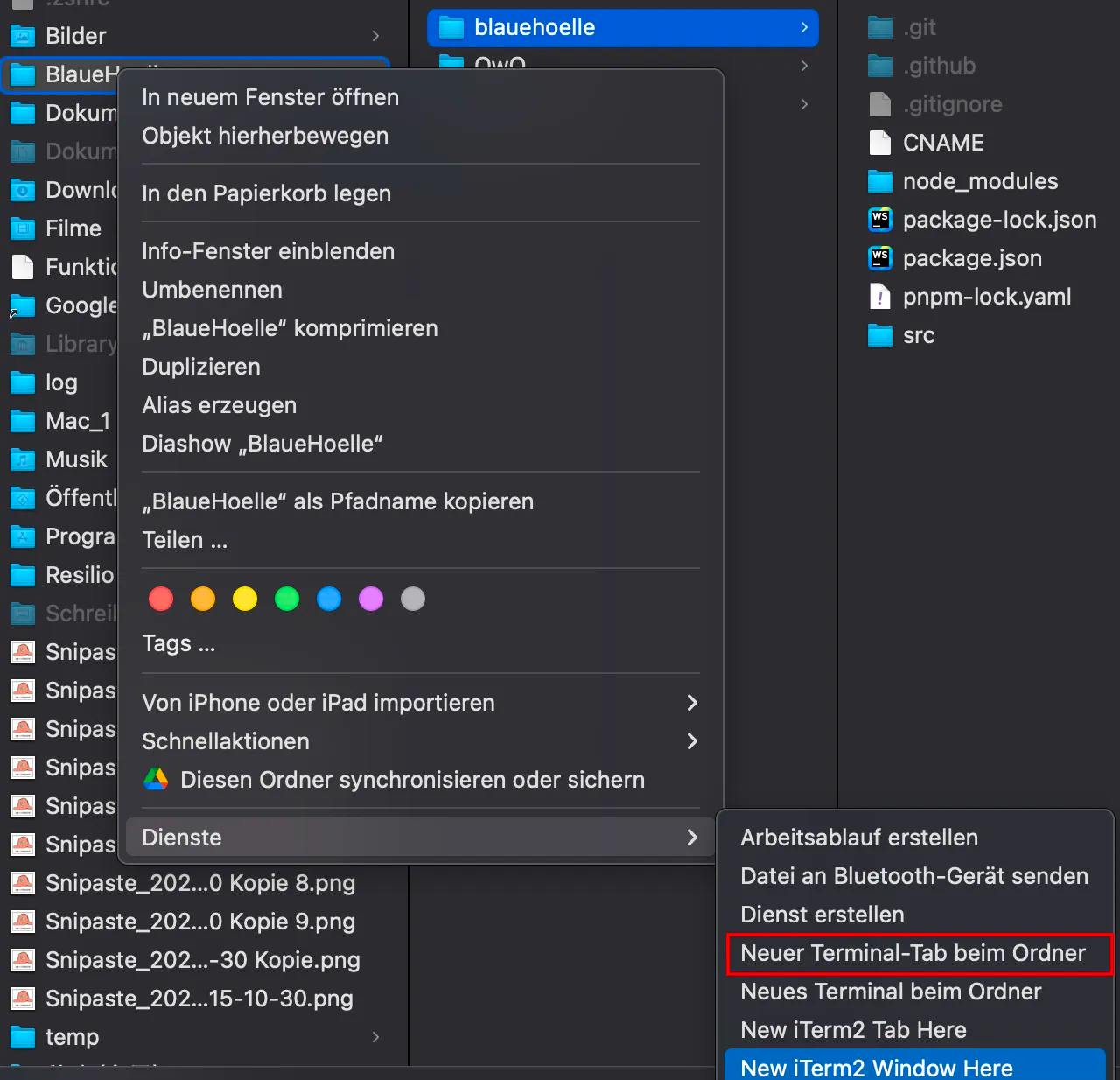
使用当前文件夹作为 Git 仓库,打开当前文件夹路径的 terminal(比如我的就是blauehoelle)
检查当前目录(可不做)
pwd
以vuepress-theme-hope模版为例,搭建本地环境
vuepress-theme-hope可以在pnpm管理包下载。pnpm属于npm包的分支,而npm属于vue,vue是前端框架的一种。
- 也可以在
npm搭建 - 也可以在
yarn搭建(yarn是不同于npm的另一种管理包) - 这里例举在
pnpm搭建的
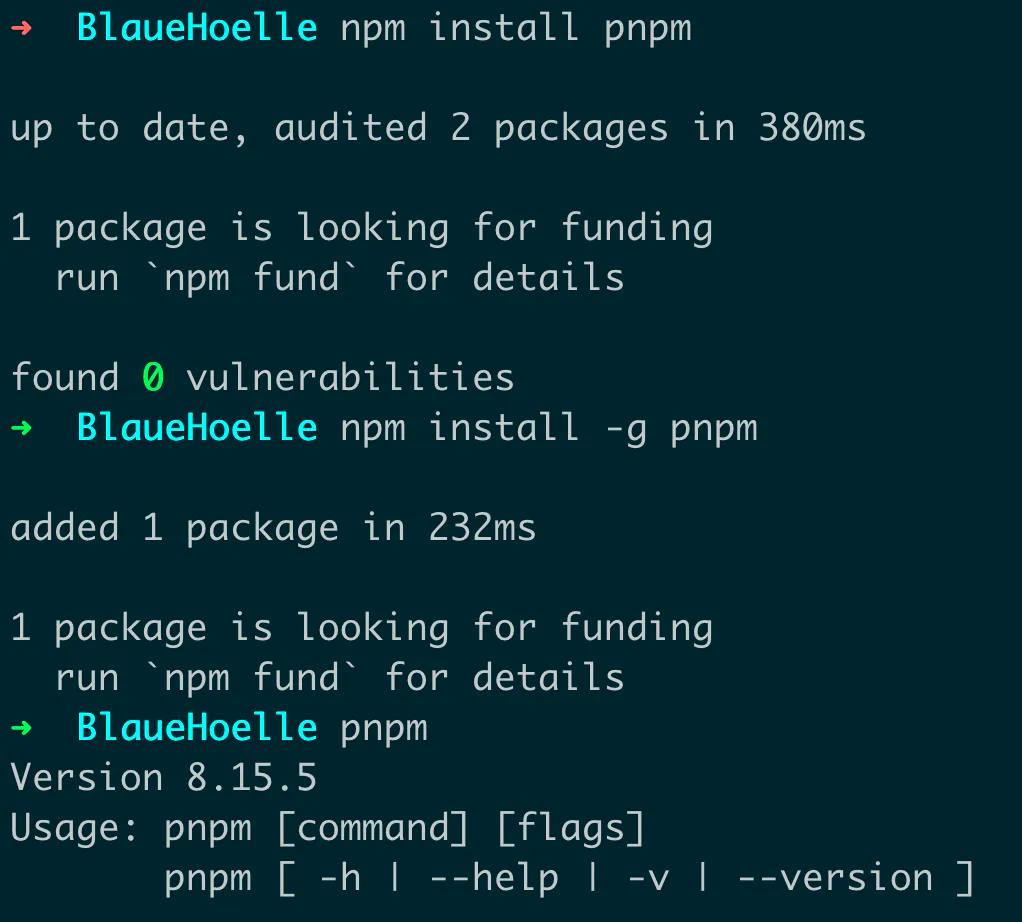
检查npm,如果没有,安装npm
npm
没有就不会显示内容
install npm
检查pnpm,安装pnpm
pnpm
npm install pnpm
npm install -g pnpm #如果前面不行就尝试该代码

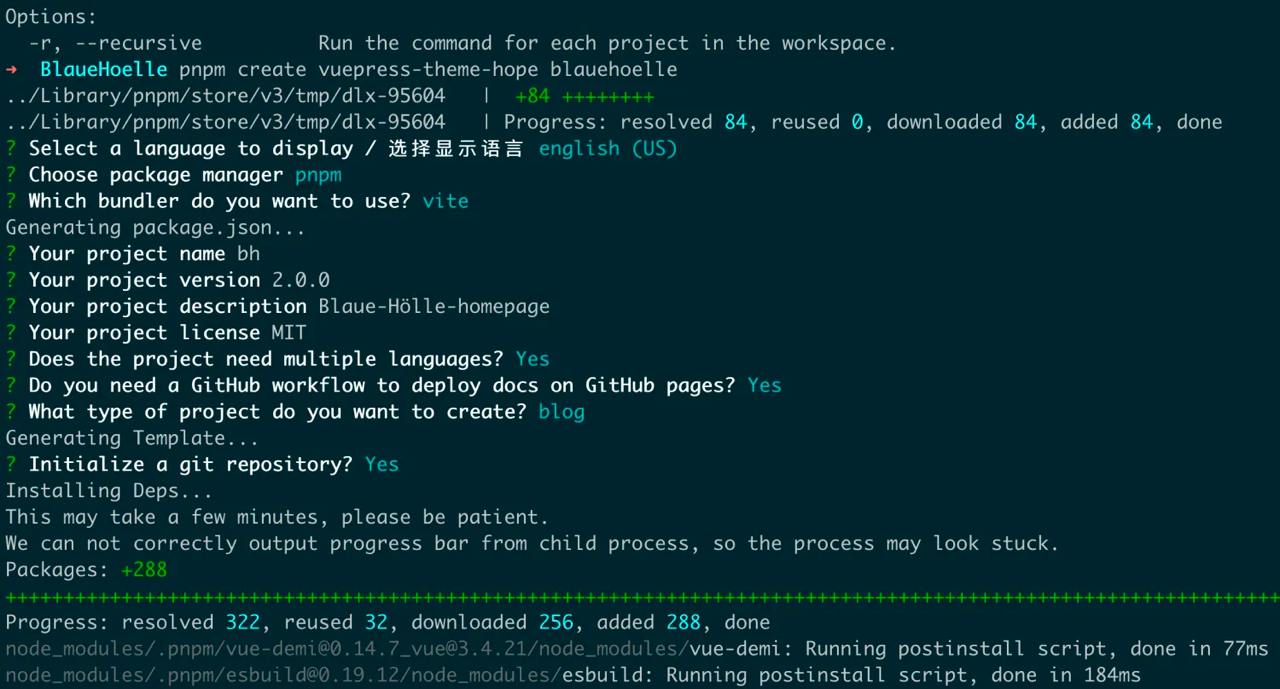
创建网站的本地内容(文件与文件夹)
pnpm create vuepress-theme-hope “自己命名文件夹”
模版名称vuepress-theme-hope

- 是否选项除多语言按需选择外,其他全选yes
- 选择网站类型:博客(
blog)
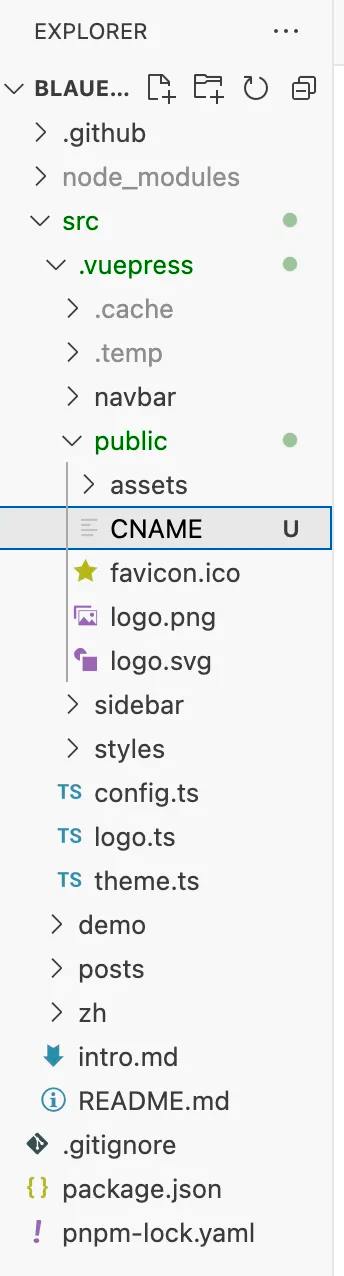
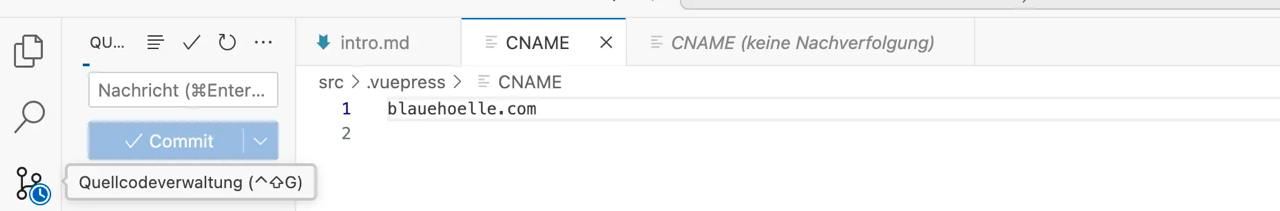
在../src/public下创建CNAME
4. 搭建本地和仓库的双向链接
创建本地密钥
注:创建密钥的位置在根目录下,但是以下指令可以在任意位置输入,不必特意打开根目录的terminal
目前github只支持`ed25519`、`rsa` 这两种密钥
生成密钥ed25519
ssh-keygen -t ed25519 -C "这里换上你的邮箱"
邮箱要和github相同,不然无法匹配
生成密钥rsa
方法一:直接生成rsa和rsa.pub
(这一步可以在文件夹的路径的termial继续进行;也可以直接打开termial,也就是在根目录的termial进行)
- 就算在当前路径进行,按部就班使用以下操作,生成的密钥文件也在根目录中 (下图命令行的 ~ 代表根目录)
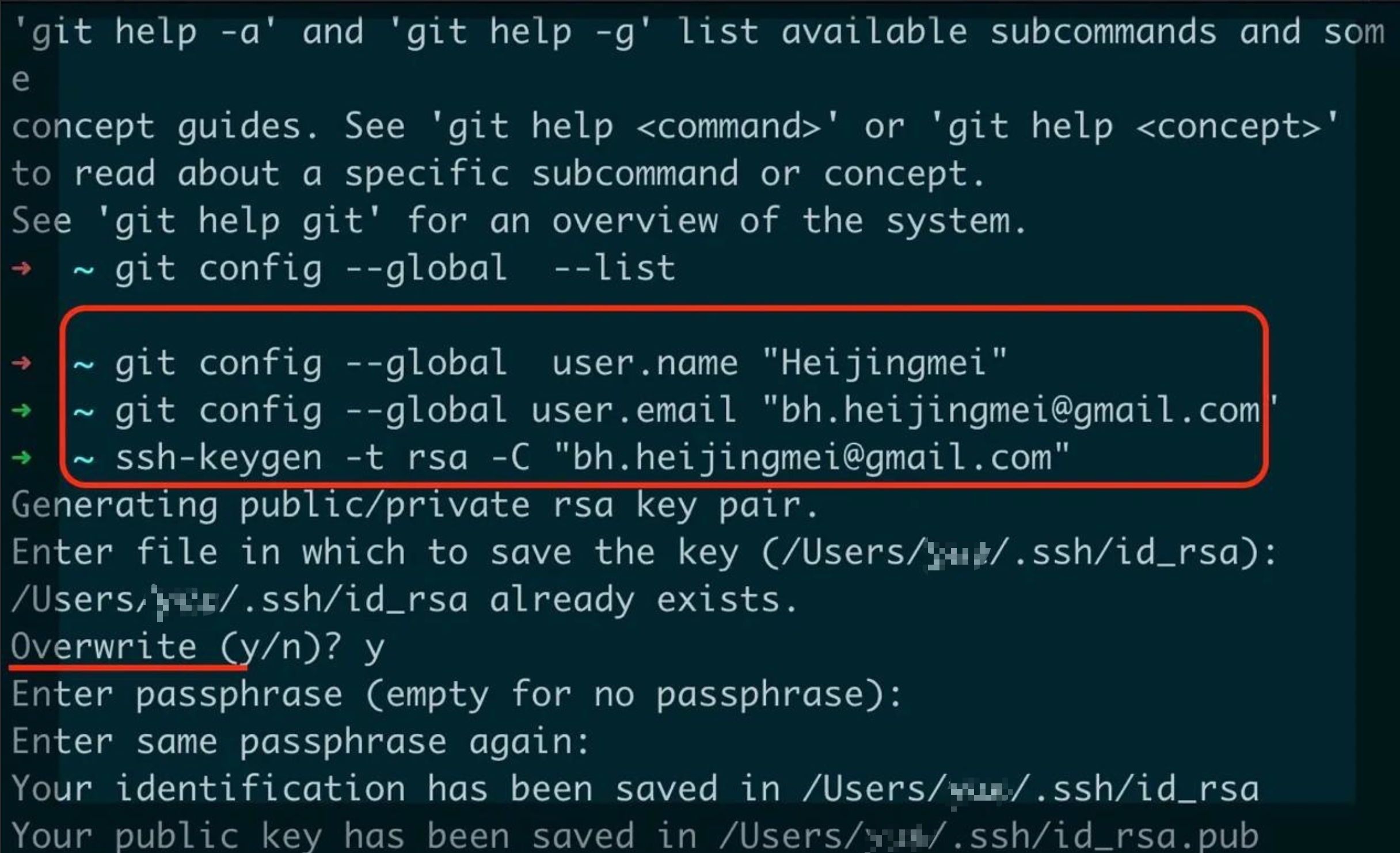
ssh-keygen -t rsa -C "这里换上你的邮箱"
或者(更推荐这种):
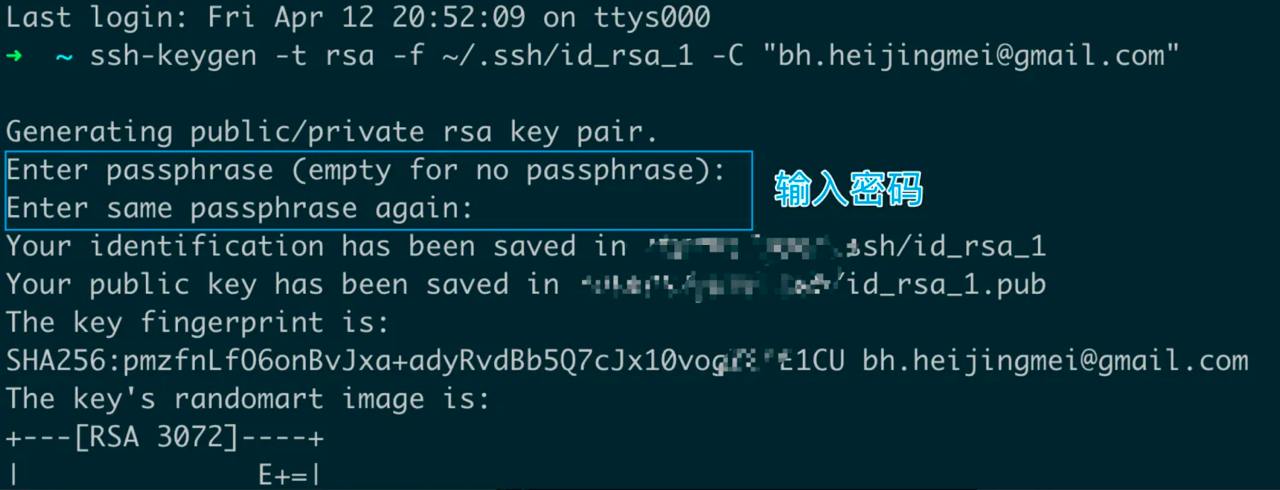
方法二:生成id_rsa_xx和id_rsa_xx.pub
如果不想固定命名为rsa,可以使用以下代码(使用rsa只能产生一组密钥,而使用以下代码因为可以有不同的命名,所以可以产生多个密钥)
ssh-keygen -t rsa -f ~/.ssh/id_rsa_xx -C "这里换上你的邮箱"
换上的邮箱要和github登陆邮箱相同
命名方式:
id_rsa_xx的xx换成想换的内容
实例
ssh-keygen -t rsa -f ~/.ssh/id_rsa_1 -C "bh.heijingmei@gmail.com"
以上代码二选一后,terminal提示输入计算机秘码(注:输入的过程中密码不会显示,正确输入密码后按enter即可)

生成了两个文件
id_rsa_输入的内容 (私密密钥,用于私密仓库)
id_rsa_输入的内容.pub(公开密钥,用于公开仓库,或者账号全局)
查看密钥SSH key
由于网站需要部署在公开仓库,这里查看公共.pub密钥的内容
cat /目录/.ssh/id_rsa_1.pub
私密仓库部署见网站内容加密

`pub`密钥最后的内容为个人的邮箱号
- 复制全部密钥内容(直到个人的邮箱号结束!)
密钥返回github匹配
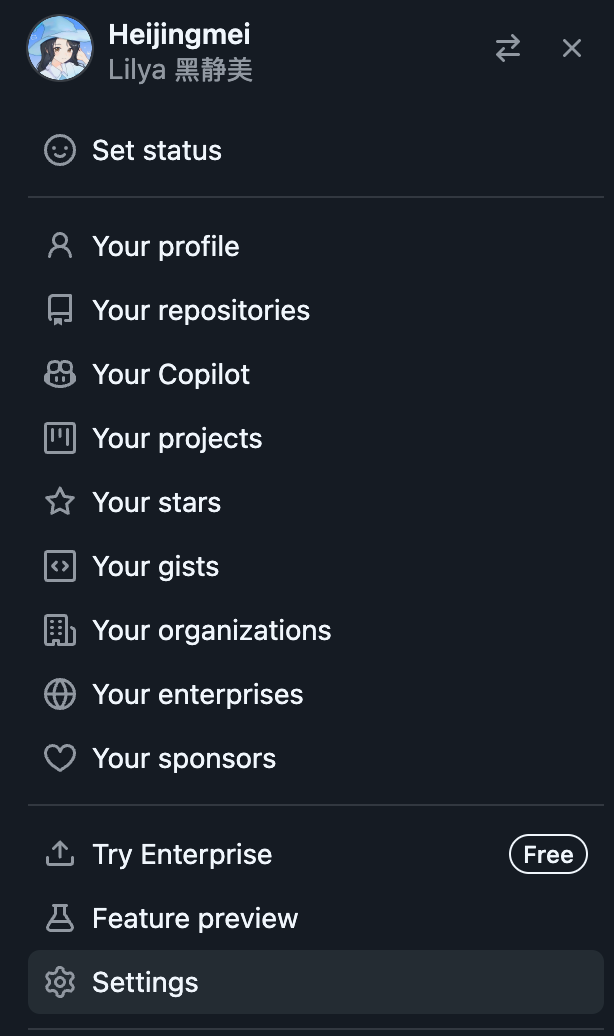
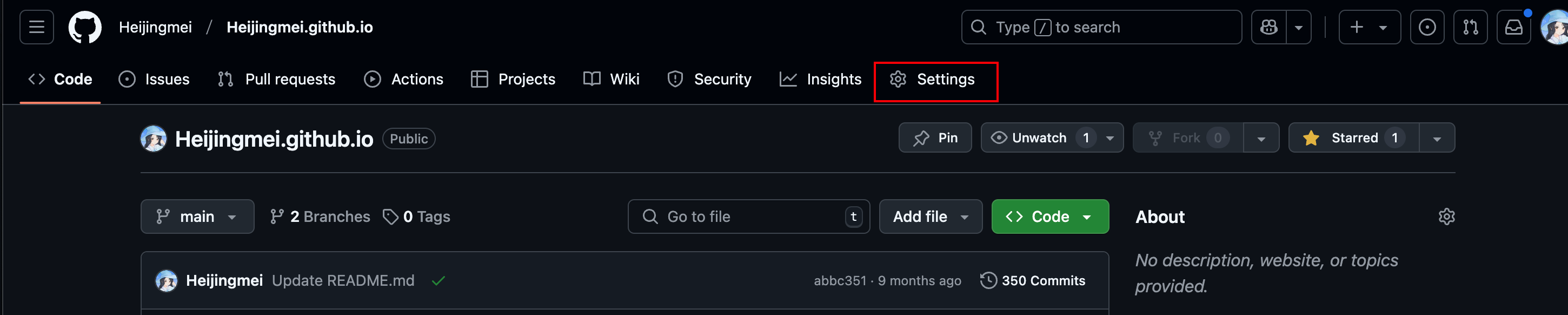
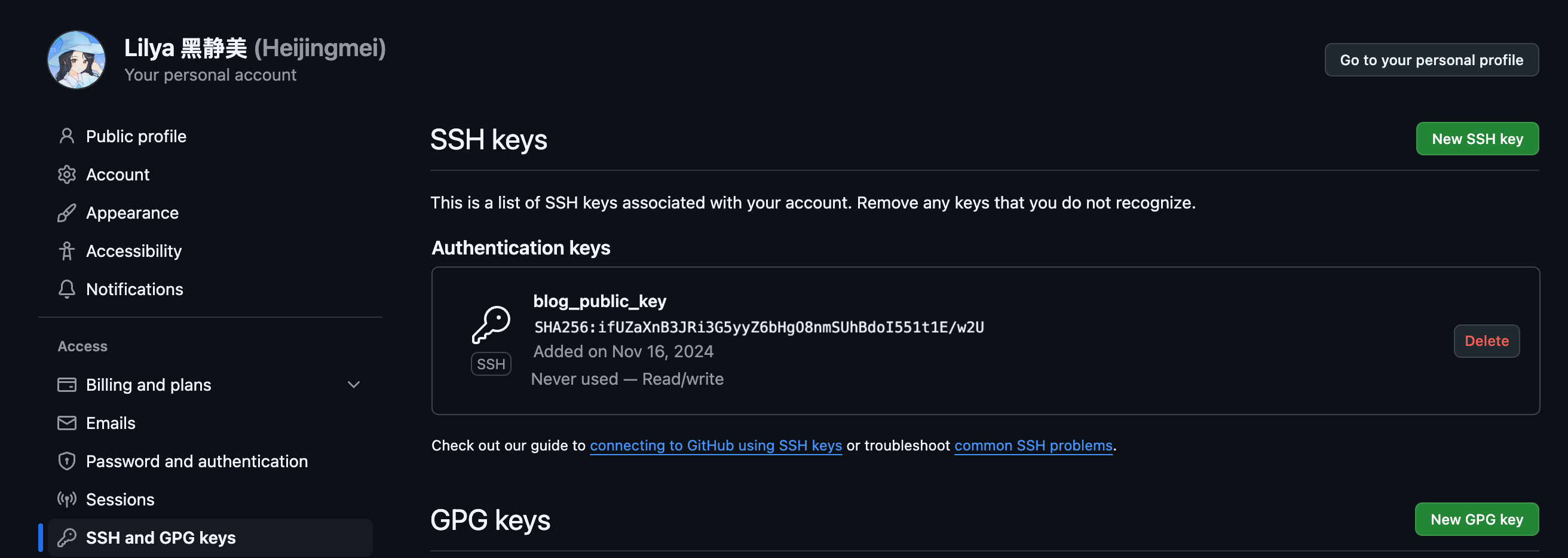
注:github匹配公开密钥的匹配位置有两种,一个在账号(点击GitHub账号个人右上角头像)>>设置Settings>>SSH and GPG keys
一种在Repositories>>当前仓库>>当前仓库的设置Settings>>SSH and GPG keys
账号


最好选择前者,因为是全局配置,后者只适用于当前仓库
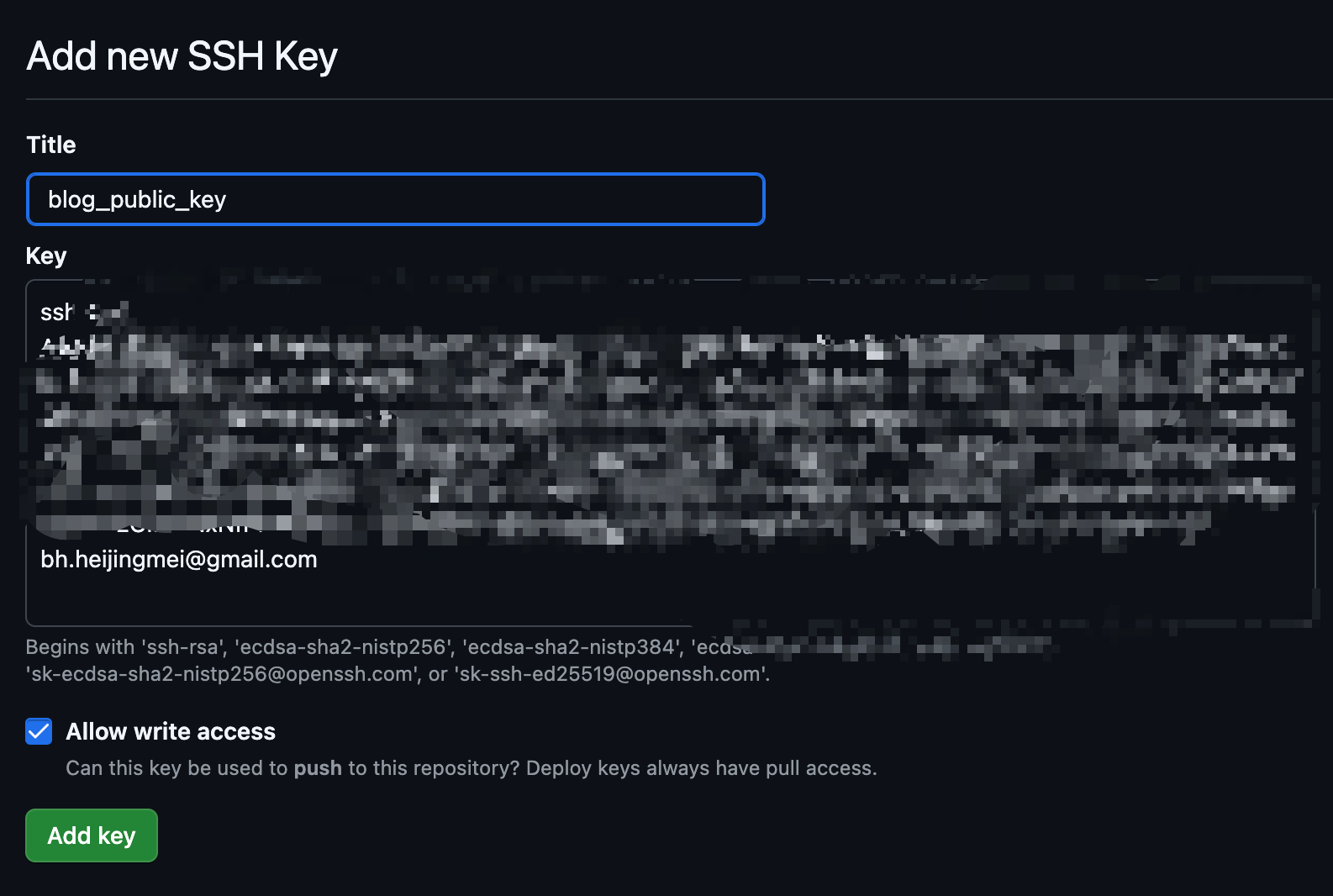
随便命名,不过如果想完成网站相关内容,则使用blog_public_key

⚠️注意勾选Allow write access,这样才能把私有仓库的内容写入
成功填入key后:

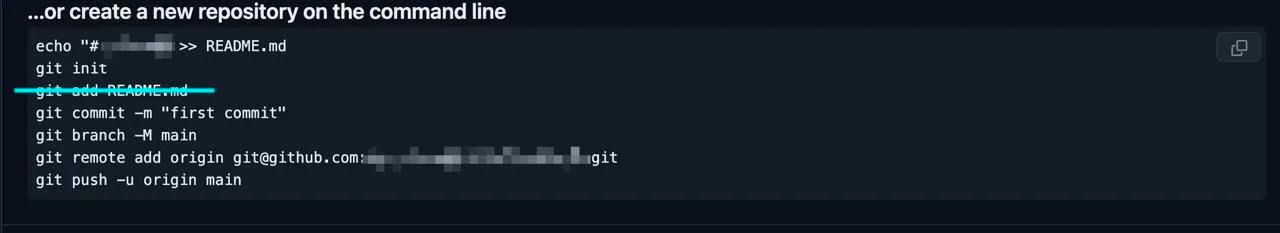
将本地内容上传到github
依次输入以下内容
生成电脑密钥
再次打开当前文件夹的terminal (刚没关的不用改了)

方法一
如果你刚刚的
创建本地部署
git init
该命令执行完后会在当前目录生成一个 .git 目录,作为Git仓库的本地部署。
匹配github的用户名和邮箱
git config --global user.name "这里换上你的用户名"
git config --global user.email "这里换上你的邮箱"
注:这里
--global是全局模式,在一些情况下不适用

- 这个指令可以检查填入的用户名和邮箱:
git config --global --list
(填入github的用户名和邮箱,上面那张图我在填入之前就输入了,所以什么都没有显示)
相关信息
--global 代表全局,在部分时候,需要改为 --local ,详见同一台电脑推送到不同账号
git add . #jbg(没有部署过git的可以不加)
git commit -m "first commit"
这一步为第一次上传命名,"first commit"将作为更新的分支的名字
git branch -M main #main 为仓库主分支的默认名称
git remote add origin git@github.com:你的用户名/你要部署的仓库.git #origin 为本地推到仓库的默认名称
git push -u origin main

github新建**空白**仓库(当初创建没有勾选
Add a README file)自带的说明
5.搭建服务器和域名的双向链接
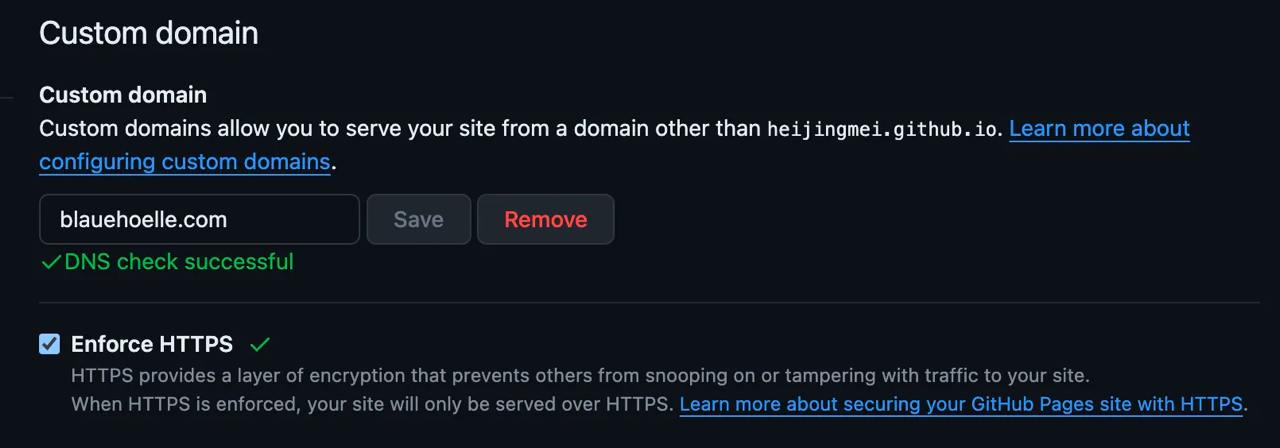
设置上述仓库为控制台(domain),在控制台中输入域名网址
(https://www.xxx.xx 输入xxx.xx的内容即可)

:::tip成功匹配控制台和网址,会在GitHub文件中生成对应的CNAME文件
:::
5.extra 对应GitHub的和本地的CNAME文件
在本地文件../src/public下创建CNAME,与GitHub文件形成对应(GitHub和本地内容不能同时“修改”,否则将会推送冲突,但是CNAME)


在域名中设置解析来源(记录值) 匹配该控制台(双向匹配成功才可以上线网站)
添加两次内容:
添加记录>>填入@git仓库
添加记录>>填入git仓库的网址
最后显示的内容:

记录类型依然为CNAME
- [x] 上线成功
其他内容
pnpm run docs:dev # 本地测试pnpm搭载的Hope主题
# 仓库更新
git add -A && git commit -m "123"
git push
# 或者可以直接用VS code 插件