一些网址搭建的相关知识
...大约 4 分钟
vuepress-theme-hope模版是脚手架下的一个主题,详见[条目2](#2 脚手架与主题、代码结构)
1. 前端框架与脚手架
搭建网址时提到的pnpm、npm 、yarn 和Vue
1. 管理包
pnpm、npm 和 yarn 都是 JavaScript开发包的管理工具(下简称管理包),用于安装和管理项目依赖。
npm(Node Package Manager)是 Node.js 官方提供的包管理器。pnpm是一个高效的替代方案,它使用“符号链接”机制来管理依赖,提高安装速度并节省磁盘空间。可以通过npm安装npm install -g pnpmyarn是 Facebook 开发的管理器包,提供了一些npm没有的特性,如并行安装、更快的缓存等。
2. Vue是一个前端框架
Vue.js是一个用于构建用户界面的前端框架,类似于React、Angular。Vue CLI(Vue Command Line Interface)是 Vue 官方的 脚手架,它可以帮助你快速创建 Vue 项目,并提供一整套构建工具。
3. 联系
可以使用 yarn 或 pnpm 来安装Vue CLI等脚手架,但管理包本身不属于Vue
什么是脚手架?
脚手架(Scaffold) 在软件开发中指的是用于快速生成项目代码结构和基础配置的工具,它可以帮助开发者快速搭建项目,而不需要手动配置各种依赖、文件结构和环境。
- 例如,
Vue CLI是 Vue的官方脚手架,它能生成项目代码结构的基本框架,包含docs/(或src/)、public/、package.json等。 VuePress也是脚手架
什么是前端框架?
前端框架(Frontend Framework) 是一套 预先编写好的代码库和工具集,用于 简化和加速前端开发,帮助开发者更快地构建网页和 Web 应用。
为什么需要前端框架?
在没有框架的情况下,开发者需要:
- 手写 HTML 结构
- 手写 CSS 进行样式调整
- 用 JavaScript 处理 DOM 操作、事件监听、页面交互
- 处理复杂的数据管理、状态管理、路由、API 调用等
前端框架的作用:
- 简化开发:提供封装好的 UI 组件、数据绑定、路由管理等功能,减少手写代码量。
- 提高效率:快速搭建项目,而不是从零开始写 HTML、CSS 和 JavaScript。
- 增强可维护性:代码结构更清晰,组件化开发更方便团队协作。
- 性能优化:框架通常会优化 DOM 更新,提高渲染效率。
2. 脚手架与主题、代码结构
在VuePress脚手架下有着vuepress-theme-hope这一主题,用于扩展 VuePress 的样式(外观)和功能。
功能通过安装插件实现,可以实现并简化某些超文本内容,比如:
- 用简单的
markdown实现图片、表格等 - 插入思维导图、背景音乐
- 支持全文搜索;
- 网址整体没有后台,但是可以集成带有后台的评论系统(如:
Waline,我的网页在用)等
代码结构:
- 编程语言有着编程语言的代码结构
- markdown(标记语言)有着markdown的代码结构
- VuePress有着VuePress的代码结构,因为是文件形式,所以又叫目录结构
- vuepress-theme-hope在VuePress代码结构基础上有所更改
VuePress 代码结构
plaintext
/docs
│── .vuepress # VuePress 配置文件夹
│ ├── config.ts # VuePress 站点配置
│ ├── theme.ts # 主题配置
│ ├── styles/ # 自定义 CSS
│ ├── components # 自定义 Vue 组件
#—————————————————以下不在.vuepress目录的内容即为网站实际内容———————————————#
│── README.md # 主页
│ ├── index.md # 指南首页
│ ├── setup.md # 安装与配置
│ ├── usage.md # 使用教程
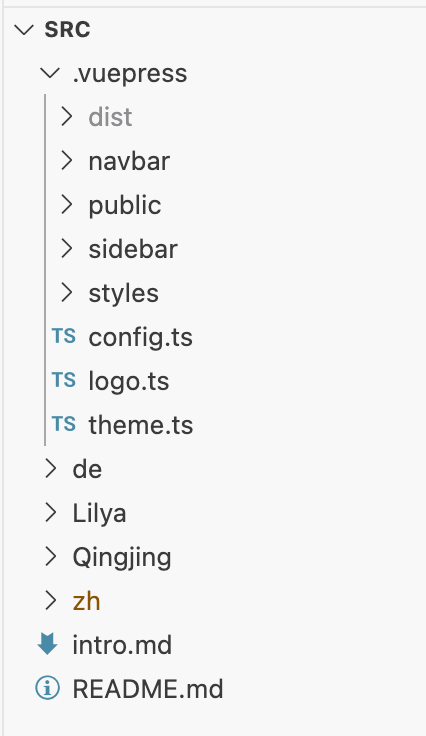
vuepress-theme-hope的代码结构
/src
├── .vuepress
│ ├── dist # 站点构建后生成的静态文件
│ ├── navbar/ # 导航栏配置
│ ├── public/ # 静态资源,如图片、favicon
│ ├── sidebar/ # 侧边栏配置
│ ├── styles/ # 站点样式(自定义 CSS)
│ ├── config.ts # VuePress 站点配置文件
│ ├── logo.ts # 站点 Logo 配置
│ ├── theme.ts # 主题配置
#—————————————————以下不在.vuepress目录的内容即为网站实际内容———————————————#
├── de/ # 德语文档
├── Lilya/ # (英语)黑静美相关文档
├── Qingjing/ # (英语)青菁相关文档
├── zh/ # 中文文档
├── intro.md # 介绍文件
└── README.md # 站点首页

Powered by Waline v3.1.3