网站内容加密
网站内容加密
...大约 1 分钟
本质:私密仓库的内容推送到公开仓库
不想直接公开源代码,可以使用的 私有仓库 存放源代码,再推送到公开仓库
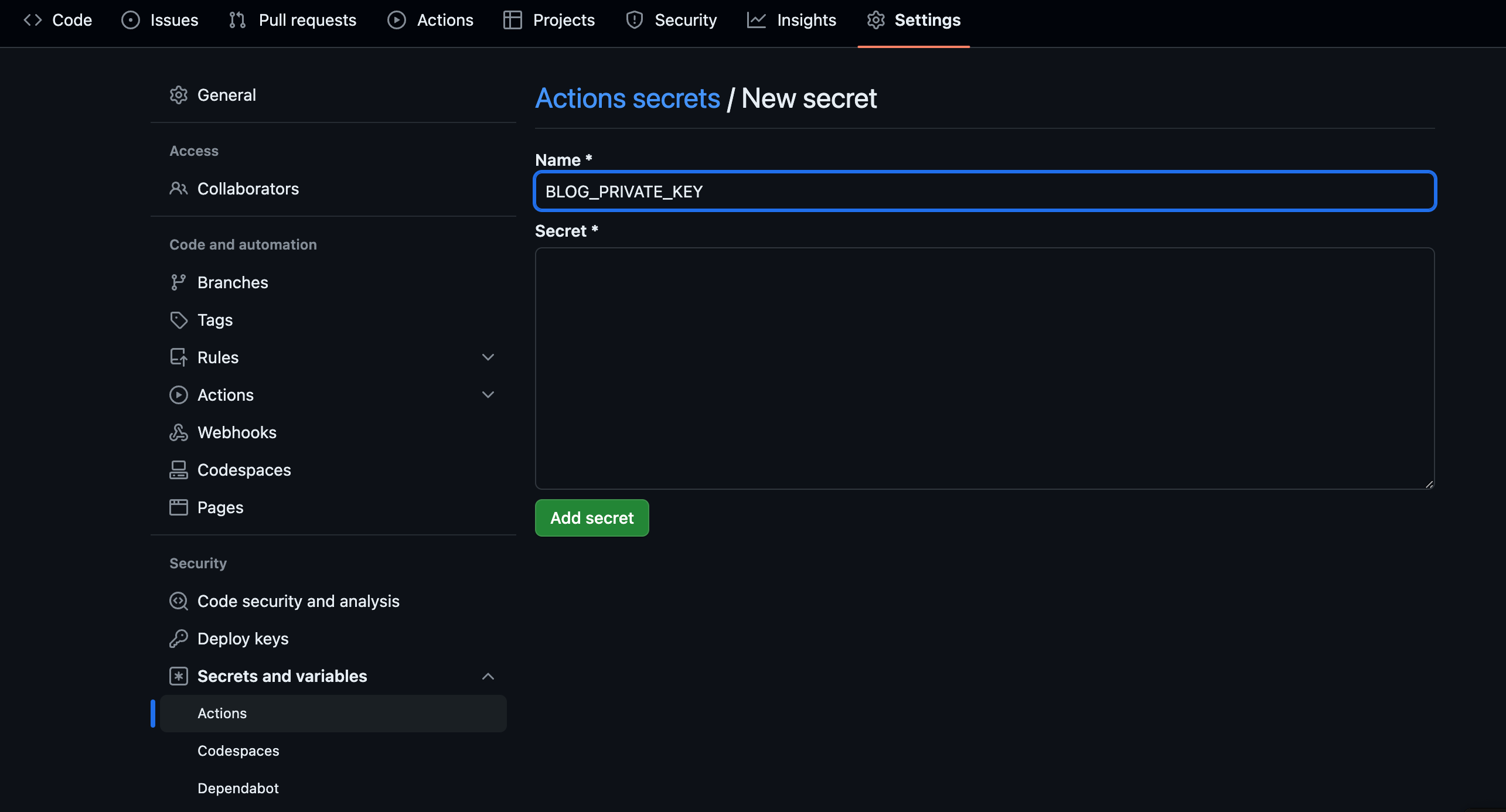
1. 生成部署用的 SSH KEY
见
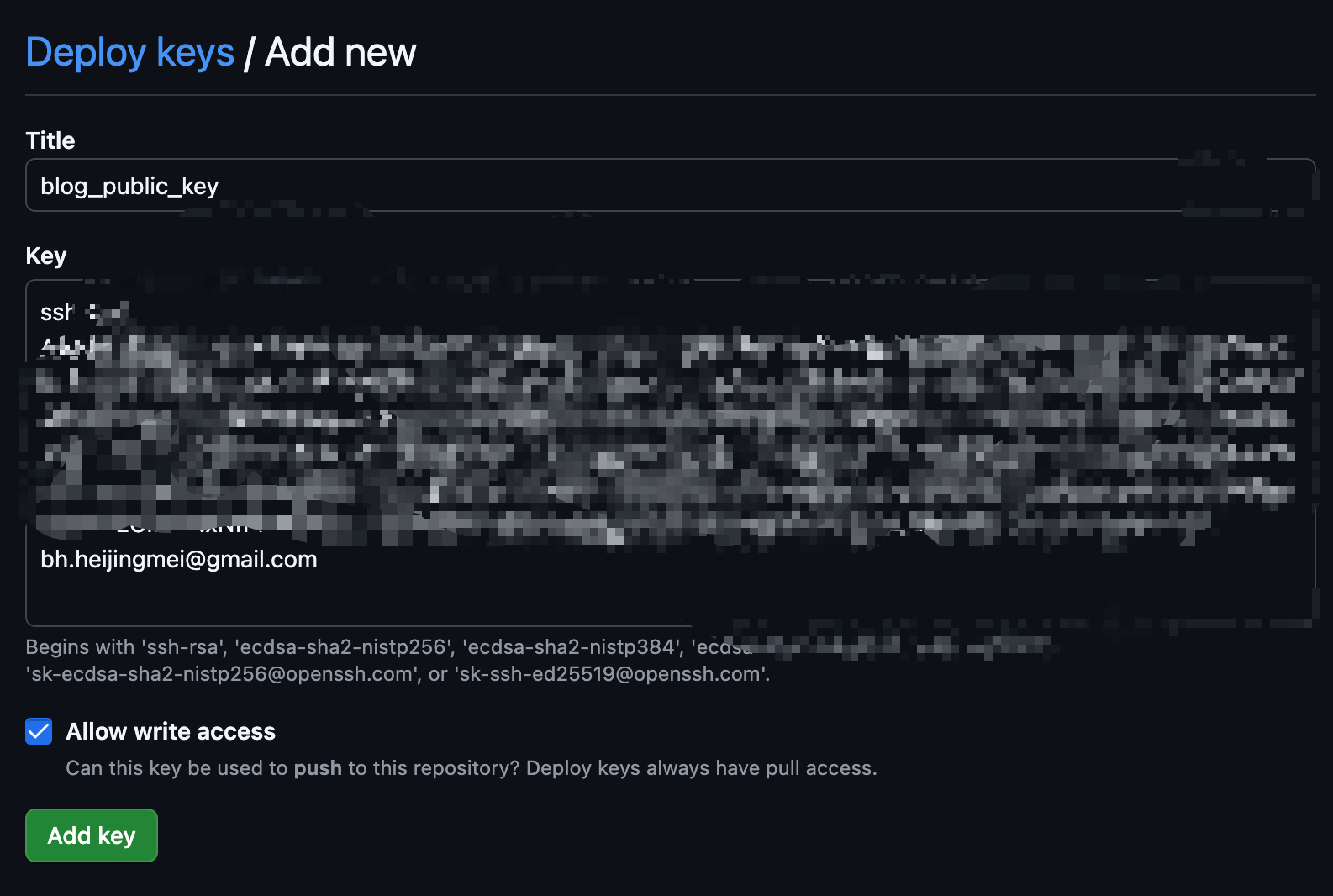
2. 在控制台公开仓库部署KEY

注意勾选Allow write access,这样才能把私有仓库的内容写入
3. 新建一个私密仓库

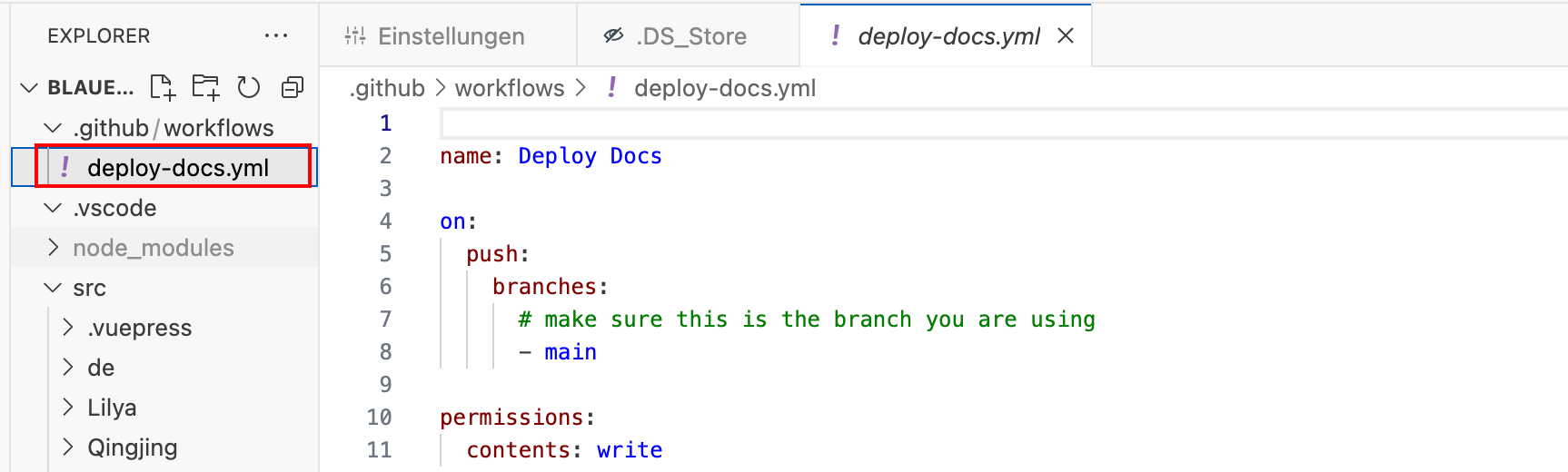
4. 更改deploy_to_blog.yml文件
:::
对应的推送代码的参考
把这段内容粘贴到deploy_to_blog.yml里面,替换掉之前的内容(之前模版内会有一个deploy_to_blog.yml,但是只适用于公开仓库)
# .github/workflows/deploy_to_blog.yml
name: Build and Deploy to gh-pages of another repository
permissions:
contents: write
on:
# 每当 push 到 main 分支时触发部署
push:
branches: [main]
jobs:
build-and-deploy:
concurrency: ci-${{ github.ref }}
runs-on: ubuntu-latest
steps:
- name: checkout
uses: actions/checkout@v3
- name: node switch
uses: actions/setup-node@v3
with:
node-version: '18.x'
registry-url: 'https://registry.npmjs.org'
- name: Install and Build
run: |
npm install
npm run docs:build
- name: Deploy
uses: JamesIves/github-pages-deploy-action@v4
with:
clean: true # 默认清除,可以不配置
branch: gh-pages # 默认分支,可不配置
repository-name: AndersonHJB/blog # 提交的目的仓库
ssh-key:${{ secrets.BLOG_PRIVATE_KEY }} # 私钥配置在当前仓库中(settings/secrets and variables/actions/secrets),公钥配置在目的仓库中(settings/Deploy keys)
# 名称要和github中书写的一致
folder: src/.vuepress/dist # 需要提交的目录文件
clean-exclude: |
CNAME

(配置好`.git`文件到origin main branch即可)

✅完成✅
Powered by Waline v3.1.3