markdown-1-基础语法
markdown包含基础语法和各种语法扩展。是一种轻量级
标记语言。但是不同的编辑器的Markdown语法有细微差别,以下教程基本为通用教程。🔔标记语言不是编程语言,而是更加面向用户的“交互语言”。HTML也是
标记语言与HTML的关系
- Md基础语法兼容HTML标记,可以直接用 HTML 语法对md进行编写。
- 实现了对部分常用的HTML代码的简化(即轻量级的体现)。比如下边的标题:
0.标题
0.二级标题
三级
四级
五级
六级
####### 最多六级标题
md内容为:
# 0.标题
## 0.二级标题
### 三级
#### 四级
##### 五级
###### 六级
####### 最多六级标题
html代码是这样的:
<h1>0.标题</h1> 注:部分前端渲染一个页面的标题,只能有一个,`0.标题`不显示
<h2>0.二级标题</h2>
<h3>三级</h3>
<h4>四级</h4>
<h5>五级</h5>
<h6>六级</h6>
<h7>最多六级</h7>
(一个简单的标题,除了标题本身外还要输入8个字符,而md只需要两个。这还是简单的。可以看看表格的html语法)
怎么样,md语法是不是简单一些?
- 在搭建网址个过程中,通过一些脚手架,可以直接用md直接编写网站内容,一些原本需要html编写的内容
Typora右键选项中甚至有直接将md和html语法相互转换的功能
接下来将继续介绍这类Markdown语法和Markdown编辑器的独特的操作功能
作者本人采用
Typora进行编辑,也会介绍Typora的一些功能 。不同软件Markdown语法有细微差别,所用插件也不同。(之后会更新有关
Obsidian、Notion、石墨shimo、语雀差别于Typora的内容,当然,还会更新我的网址的搭建平台VuePress以及使用的模版vuepress-theme-hope的内容;以及它们使用的插件和扩展语法(挖坑ing)
1. 分割线
---
—后使用enter(部分软件为空格)
2. 无序列表
-
二级无序列表
在一级无序列表基础山回车,再进行tab键缩进即可
-
- 三级无序列表
3. 有序列表
1. 注:`1.`+`空格`即可
2.
- 注:
1.+空格即可 回车
4. 超链接🔗
[名称](网址)
[名称](文件目录)
[名称](同一个文件内甚至可以具体到文本的具体的标题所在位置)
半角[]+()`(与图片格式类似)
例如:
[点此跳转BH工作室的网页](https://blauehoelle.com/zh/)
[点此跳转python语法](../Python/note1) 注:文件名称可以不用写`.md`、`.html`的后缀
[点此跳转图片](#_5-图片) 注:无论几级别标题,只用一个`#`。不要写点`.`、` `(空格),用`-`代替`.`,用`_`代替` `
5. 图片
图片快捷公式:

半角!+[]+()(与超链接格式类似)
undertitel和title即对应HTML中的alt和title属性(都可省略)
可以按照以上方法填入相应的url路径获得图片
例如:

演示:

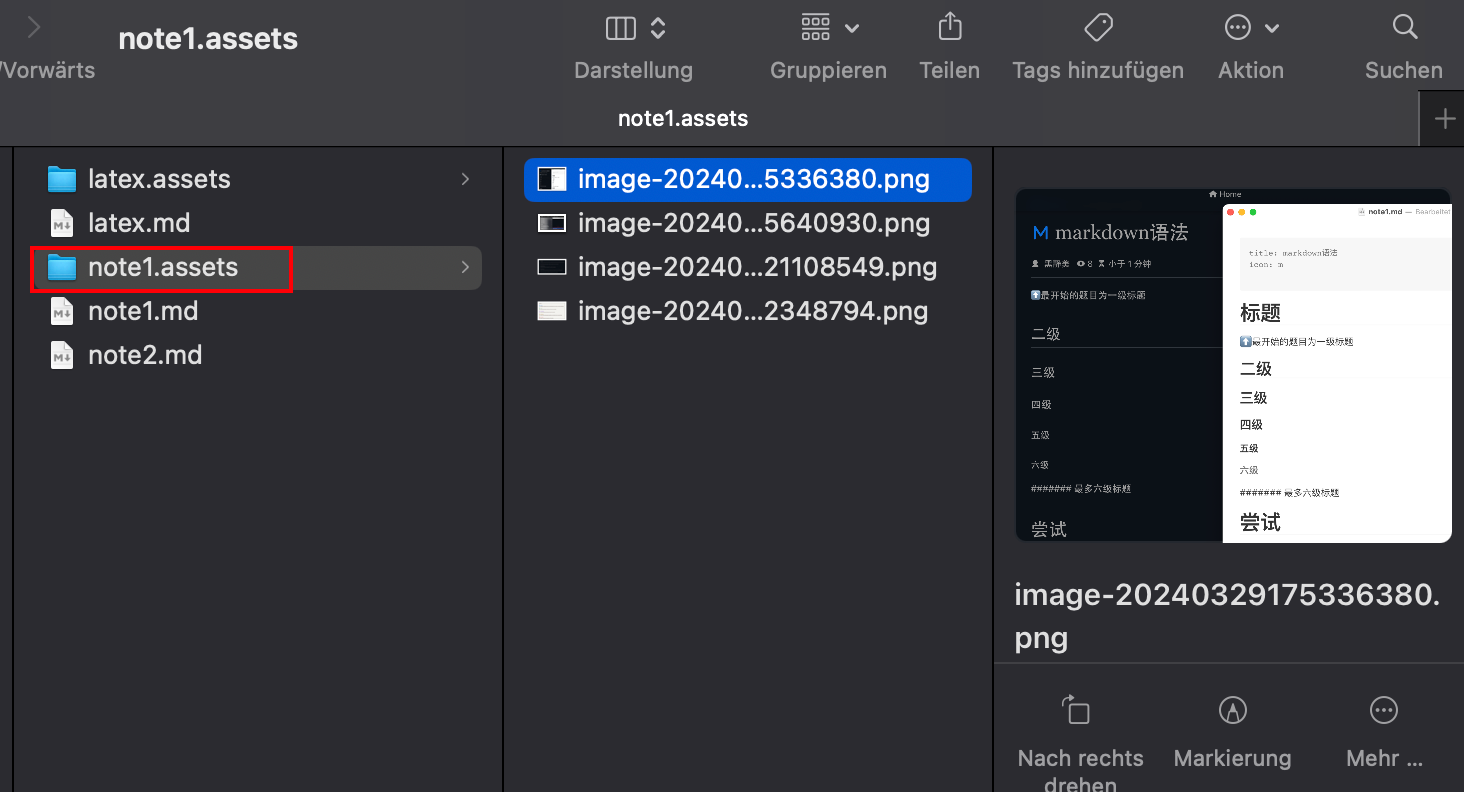
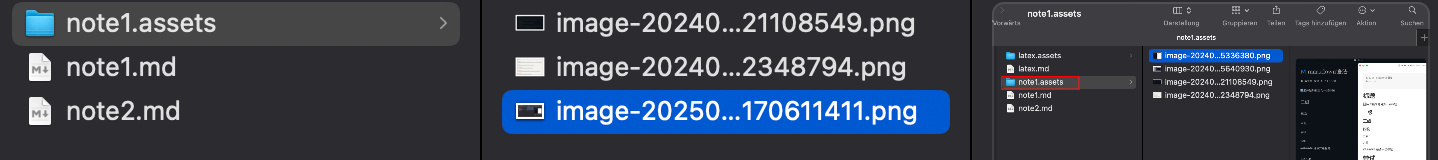
对于`Typora`,当图片在粘贴板时,直接粘贴即可
系统会放入同目录的文件夹*.assets储存该图片(该片笔记为note1.md,该文件夹则为note1.assets。如果没有该文件夹,将自动创建一个)
刚刚的image-20250126170611411现在也在这里:

6. 字体
6.1. ctrl相关
加粗字体、斜体(*类)
**加粗字体**
或使用ctrl + b //Mac电脑cmd+m
*斜体*
***加粗斜体***
ctrl + i
ctrl + i 再 ctrl +b(这两个没有先后顺序)
下划线
注:下划线属于html语法了
<u>下划线</u>
ctrl + u
演示:
加粗字体
斜体
加粗斜体
下划线
__
<u>*斜体下划线*</u> 注:md语法应该套在html内,斜体应该套在下划线内ctrl+i再ctrl+u再(这两个要保持先后顺序,md语法没有应该套在html内,web渲染会有问题)纯html语法
<u><i>斜体下划线</i></u> !<--注:这里没有上述的内外顺序--> <i><u>斜体下划线</u></i> <u><b>斜体加粗</b></u>3.1. 斜体加粗2
<u><strong>斜体加粗</strong></u>
1、2 斜体下划线
3 斜体下划线
斜体下划线
斜体加粗
斜体加粗
6.2. 其他文本效果
`你要放入方框中的文本`
你要放入方框中的文本
添加代码块/文本块见第9节内容
~~删除线~~
删除线
上下标(部分低版本md编辑器不适用)
下标
~内容~上标
^内容^
ClO~2~^3-^
ClO23-
==高亮块==
高亮块
剧透
!! 你知道的太多了 !!
!! 你知道的太多了 !!
竖线
>
后按空格或enter
Typora及Web端可以实现竖线套用
打卡框
- [ ]
按空格实现该效果
- [ ]
如果按成enter会变成这样
- [ ]
6.3. 变换字体
变化字体颜色是html代码
<span style="color: orange">这句话的颜色会改变为橙色</span>
这句话的颜色会改变为橙色
<span style="color: grey">这句话的颜色会改变为一种灰色</span>
<span style="color: #808080">按照编码值,这和上面的灰色是一样的</span> /*双十六进制编码*/
<span style="color: #ABABAB">这句话的颜色会改变为一种不常见的灰色</span>
<span style="color: #BFBFBF">这句话的颜色会改变为另一种不常见的灰色</span>
<span style="color: rgb(34, 119, 85)">这句话的颜色会改变绿色(颜色编码方式和上面不同)</span>
这句话的颜色会改变为一种灰色
按照编码值,这和上面的灰色是一样的
这句话的颜色会改变为一种不常见的灰色
这句话的颜色会改变为另一种不常见的灰色
这句话的颜色会改变绿色(颜色编码方式和上面不同)
<span style=" color:white; background-color:black">黑底白字</span> 分号在最后可不加
<span style=" border: 1px solid #000">黑框</span> /* px表示边框粗细的像素 solid/dashed表示虚实,还有dotted点状边框等#000 为单十六进制编码的颜色,此处000为黑色*/
<span style=" border: 2px solid #000">粗黑框</span>
<span style=" border: 2px dashed #275">虚绿框</span>
<span style=" border: 2px dotted #227755">虚点绿框</span>
<span style=" background-color:yellow;">我不是高亮块</span>
黑底白字
黑框
黑框
虚绿框
虚点绿框
我不是高亮块
6.4.Emoji表情
复制粘贴
在大多数情况下,编码为UTF-8(详见 Emojipedia )的表情符号可以直接复制粘贴到 md 文档中。许多Markdown应用程序会自动Markdown格式的**文本**(不需要图片等超文本或是文件的插入)显示表情符号。从Markdown应用程序导出的HTML和PDF文件应显示表情符号。
提示
如果使用的是静态网站生成器,请确保将HTML页面编码为UTF-8。
使用表情符号简码
一些md编辑器(应用程序)也允许通过表情符号代码来插入表情符号。 一些Markdown应用程序允许您通过键入表情符号短代码来插入表情符号。这些以冒号开头和结尾,并包含表情符号的名称。
:表情符号的名称:
直接复制粘贴的
哈🤣
哈哈😄
简码
哈哈哈:joy: 或者:U+1F602:
哈哈哈😂
提示
您可以使用此表情符号简码列表,但请记住,表情符号简码因应用程序而异。有关更多信息,请参阅Markdown应用程序的文档。
7. 表格
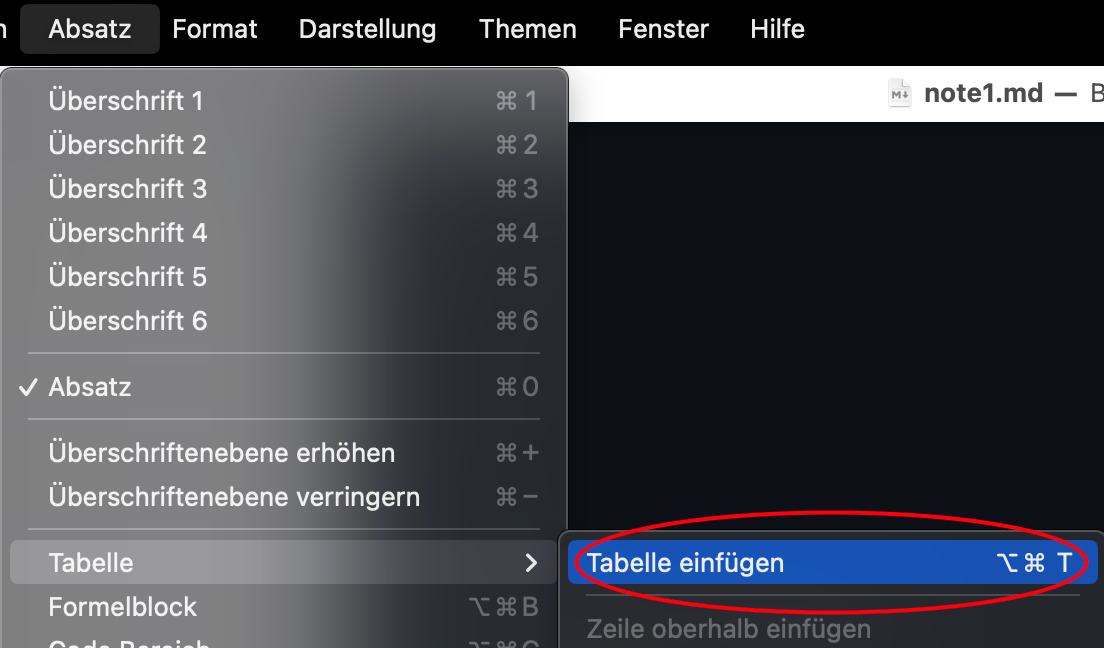
方法一 Typora
::: detail 展开
导航栏找到段落 >> 表格>>插入表格

输入表格的行列(以下为2 x 2 表格)
:::
注:事实上大部分md内容都可以在Typora的段落(我的德语版是Absatz)和样式(Format)内找到
————————————————————0,6.2非列表部分,7,8,9 —和— 1- 6,8.1—————
方法二
可以先唤出表格
|标题1|标题2|
|---|---| 注:3个以上的---
注:部分md编辑器可以用|标题|名称|简写(不要第二行),按回车确认
| 标题1 | 标题2 |
|---|---|
之后在表格内填写内容即可
或者直接编辑好表格内容
| 标题 | 名称 |
| --- | --- |
| 数据1 | 数据2 |
| 数据3 | 数据4 |
| 标题1 | 标题2 |
|---|---|
| 数据1 | 数据2 |
| 数据3 | 数据4 |
8.公式
8.1. 在当前内容插入公式
输入以下代码 (没有反应先按空格键或enter再删除)进入公式模式。一般为**latex**公式
$ $
或者使用ctrl+ m
8.2独段公式
$$ $$
或者使用+cmd+ m`
公式内输入内容
例如:
f_n(x)
将公式插入该行:
公式单独成段:
详见Latex语法
以上是最基础的Markdown语法
还有一些仍是一般不需要手动安装插件的基础语法,但是并不适用于**所有**兼容Markdown的文档编辑器(比如那些日记类md应用程序,如
语雀、Notion等软件)或web渲染。这些语法详见 插件扩展及对应语法
9.代码块/文本块
```代码名称
```
例如:
```python
print("Hello World",1+1,step="😊")
```
```c
#include <stdio.h>
int main()
{
printf("Hello World");
return 0;
}
```
代码名称填写后,代码块内的内容会根据该语言语法高亮,增加可读性
演示:
print("Hello World",1+1,step="😊")
不填写代码名称即为文本块(部分软件和html有其他方法)
如果想要添加没有左侧行数的文本块,可以参考10.3.分区文本块只添加一个@tab
文本块2
10. 特殊的基础语法
1. 各种高亮块
Typora的语法
展开
> [!NOTE]
> 文本内容
> [!TIP]
> 文本内容
> [!IMPORTANT]
> 文本内容
> [!WARNING]
> 文本内容
> [!CAUTION]
> 文本内容

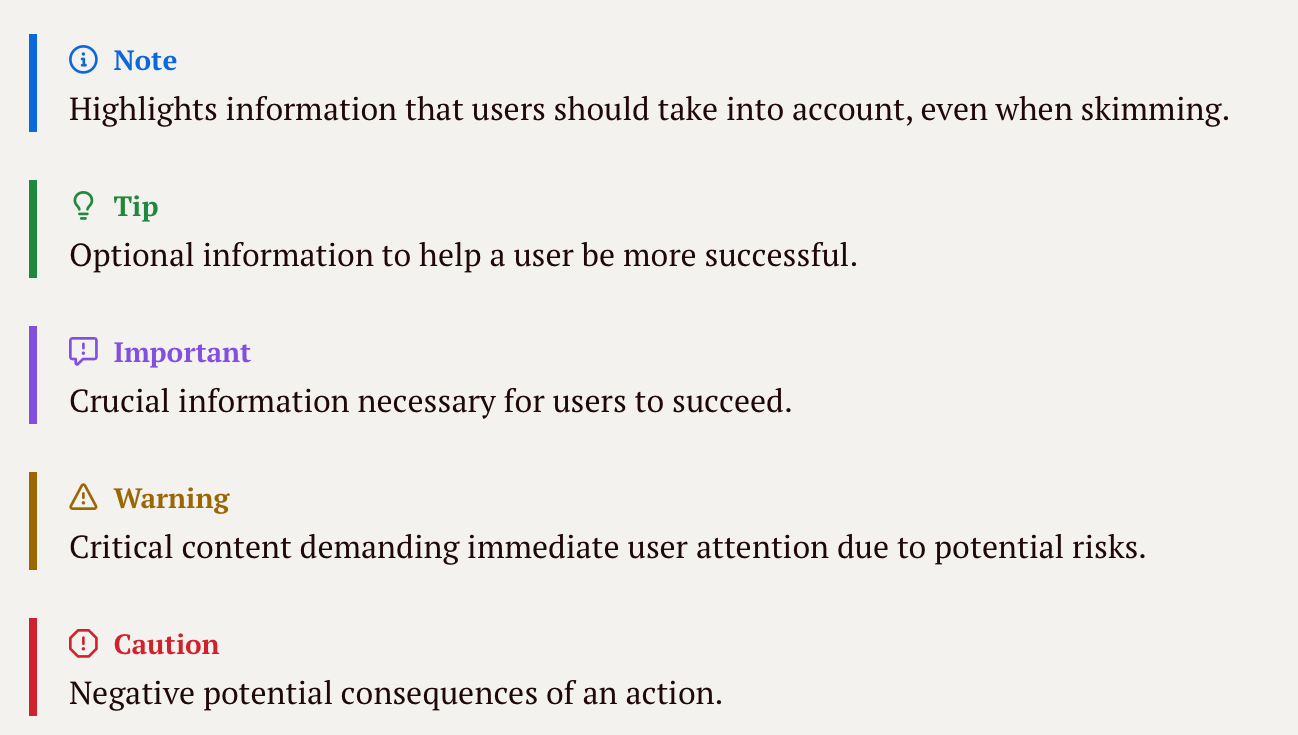
[!NOTE]
Highlights information that users should take into account, even when skimming.
[!TIP] Optional information to help a user be more successful.
[!IMPORTANT]
Crucial information necessary for users to succeed.
[!WARNING]
Critical content demanding immediate user attention due to potential risks.
[!CAUTION] Negative potential consequences of an action.
web上的语法
(如果想在在Hope大佬的主题使用,首先需要解锁相关配置,详见此)
::: info xxx 注:xxx不写则显示默认内容 info中文版显示`信息`,英文版显示`info`
xxx
:::
::: tip xxx
xxx
:::
::: warning xxx
xxx
:::
::: danger xxx
xxx
:::
如
::: info
这是一个信息
:::
::: info 随便写点什么
这是一个信息
:::
::: tip 提示
这是一个提示
:::
::: warning 警告
这是一个警告
:::
::: danger 随便写点什么
这是一个危险警告
:::
输出
信息
这是一个信息
随便写点什么
这是一个信息
提示
这是一个提示
警告
这是一个警告
危险
这是一个危险警告
同样这个在Typora 展示不出来

也可以使用html实现,详见html(我没写呢)
2.各种高亮块2——详情块
::: details xxx 注:默认显示`详情`
xxx
:::
::: details
这是一个详情块,在 IE / Edge 中不生效
:::
详情
这是一个详情块,在 IE / Edge 中不生效
使用html实现
<details class="custom-block details" style="display: block; border-radius: 2px; margin: 1.6em 0px; padding: 1.6em; background-color: var(--bg-color-secondary);"><summary style="outline: currentcolor; cursor: pointer;">点击展开详情</summary>这是一个详情块,在 IE / Edge 中不生效</details>
点击展开详情
这是一个详情块,在 IE / Edge 中不生效3.分区文本块
::: tabs ⚠️注:这里不要填内容,否则会显示失败
@tab xx 注:这里不填不会显示内容
xxx
@tab xxxx
xxxx
:::
xxx
xxxx
4.分区代码块
:::code-tabs
@tab xxx
```python
print("Hello World")
```
@tab 注:这里不填不会显示内容
```c
#include <stdio.h>
int main()
{
printf("Hello World");
return 0;
}
```
:::
print("Hello World")
#include <stdio.h>
int main()
{
printf("Hello World");
return 0;
}
11. Typora如何显示渲染前的文本效果
ctrl + /
cmd + / Mac
12. 部分功能需要借助插件
一些插件及其实现的高级功能例举:Markdown-2
//让你的 VuePress 站点中的 Markdown 文件支持脚注。
import { hopeTheme } from "vuepress-theme-hope";
export default {
theme: hopeTheme({
plugins: {
mdEnhance: {
footnote: true,
},
},
}),
};