Markdown-Syntax
Markdown-Syntax
⬆️Der erste Titel ist ein Titel der ersten Ebene
0. Zweite Überschrift
Überschrift 3
Überschrift 4
Überschrift 5
Überschrift 6
####### am meisten sechs Überschriften
1. Trennlinie
---
2. Ungeordnete Titel
-
Zweite ungeordnete Titel
-
Dann einrücken mit der Tab-Taste
- Zweite Ebene ungeordnet
- Dritte Ebene ungeordnet
3. Geordnete Titel
Beliebiger (#)-Titel / oder Text+
1.
2.
Geordnete Titel in den Ebenen
1.
2.
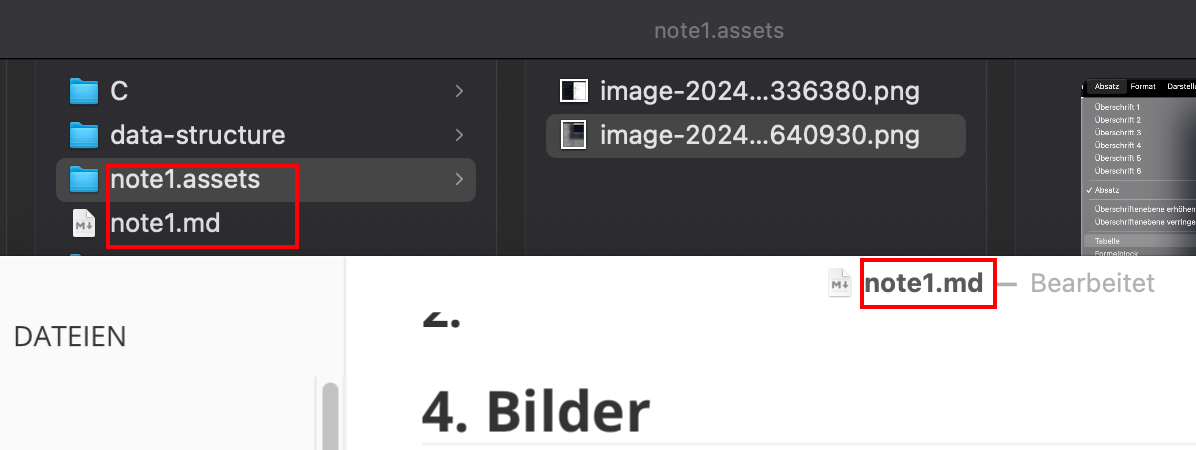
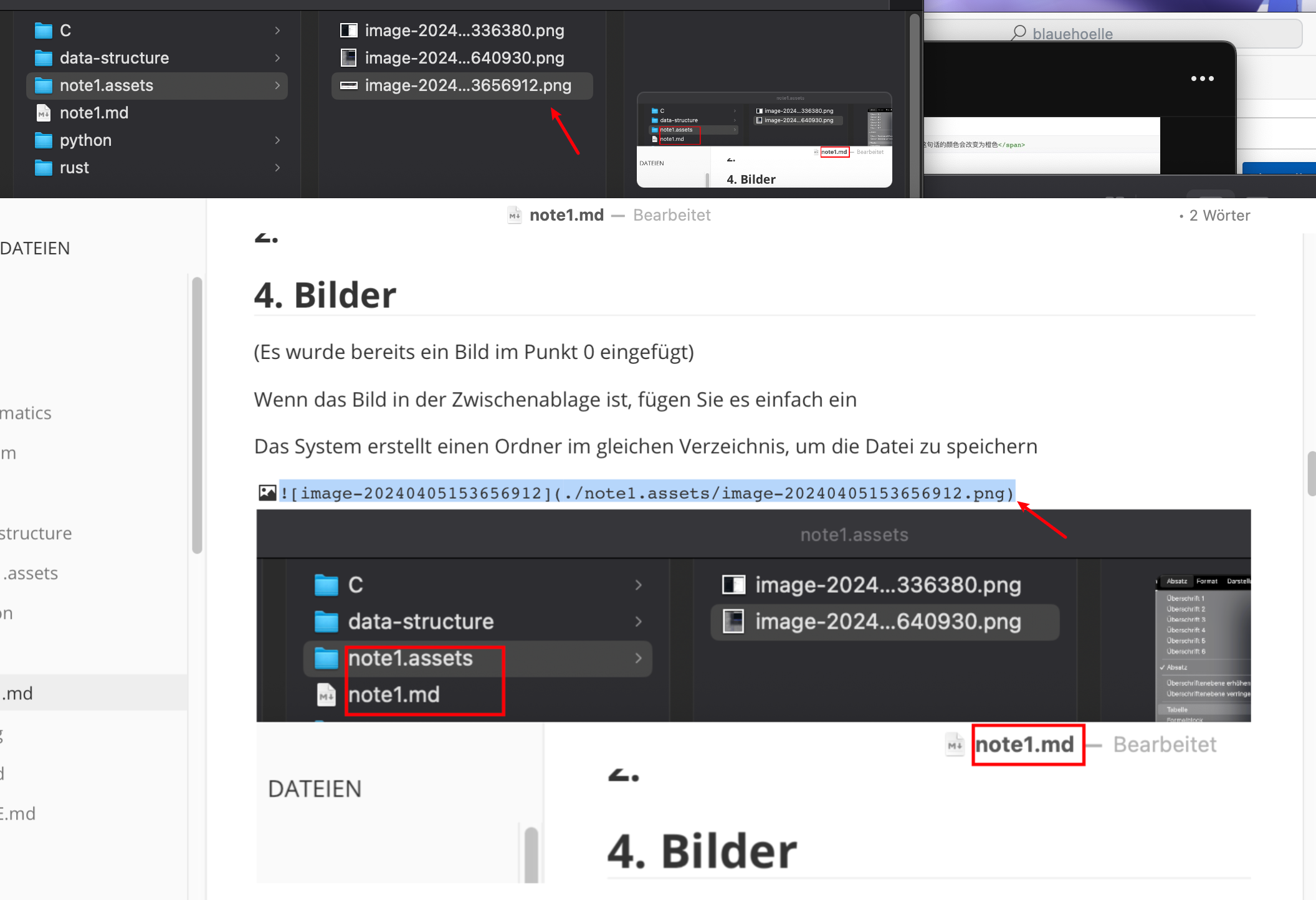
4. Bilder
(Ein Bild wurde bereits ein Bild im [Punkt 0](#__⬆️Erste Ebene) eingefügt)
Wenn das Bild in der Zwischenablage ist, fügen Sie es einfach ein
Das System erstellt einen Ordner im gleichen Verzeichnis, um die Datei zu speichern


(Bitte spiele keinen russischen Matrjoschkas!!!)
5. Links🔗
[Name](Url-Web)
[Name](Lokaler Ort)
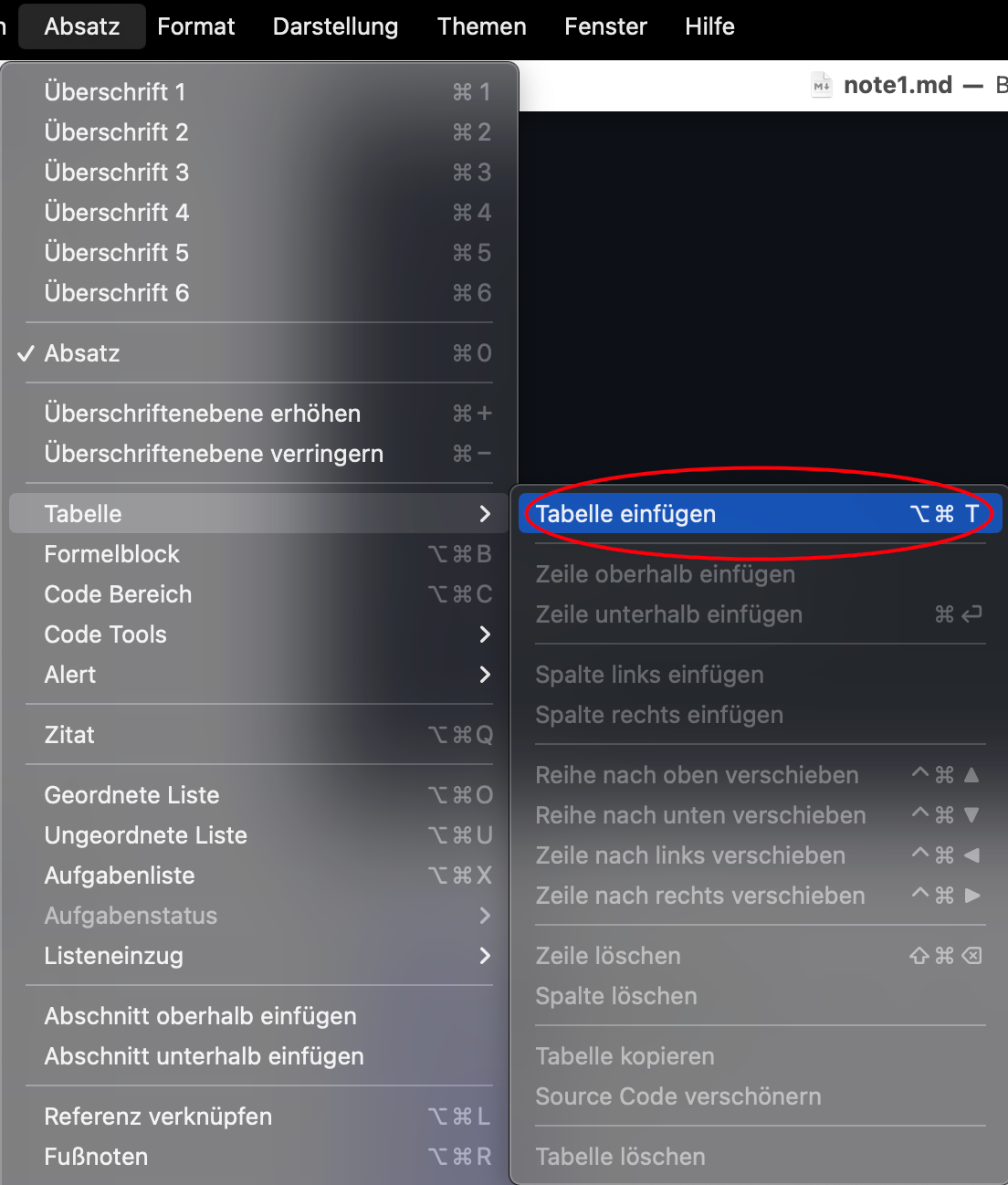
6. Tabelle
Methode Eins
Navigieren Sie zu Absatz >> Tabelle einfügen

Geben Sie die Zeilen und Spalten der Tabelle ein (im Folgenden eine 2 x 2-Tabelle)
Methode Zwei
|Titel|Name|
| Titel | Name |
|---|---|
7. Formeln
Geben Sie den folgenden Code ein, um in den Formelmodus zu gelangen, normalerweise Latex-Formeln
$gegebene Formel$ in den Text hinzu zu fügen
$$mit enter oder zwei$$
$$gegebene Formel$$
Beispiel
f_(x)
in den Text hinzu zu fügen
8. Schriftart
8.1. Strg
1. mit *
Fett, kursiv
2. <> und </>
Unterstrich
Beispiel
**Fette Schrift**
Oder verwenden Sie Strg + b
*Kursiv*
Strg + i
***Fett kursiv***
Strg + i dann Strg +b (keine bestimmte Reihenfolge)
<u>Unterstrich</u>
Strg + u dann Strg +b
Fette Schrift
Kursiv
Fett kursiv
Unterstrich
作者
8.2. die Schriftfarbe
Die Änderung der Schriftfarbe erfolgt ebenfalls
<> und </>
<span style="color: orange">Dieser Satz wird orange gefärbt</span>
Dieser Satz wird orange gefärbt
Ändern Sie in eine weniger gebräuchliche Farbe
<span style="color: grey">Dieser Satz wird grau gefärbt</span>
<span style="color: #808080">Nach dem Code ist dies die gleiche Graufärbung wie oben</span>
<span style="color: #ABABAB">Dieser Satz wird in einer weniger üblichen Graufarbe gefärbt</span>
<span style="color: #BFBFBF">Dieser Satz wird in einer anderen weniger üblichen Graufarbe gefärbt</span>
Dieser Satz wird grau gefärbt
Nach dem Code ist dies die gleiche Graufärbung wie oben
Dieser Satz wird in einer weniger üblichen Graufarbe gefärbt
Dieser Satz wird in einer anderen weniger üblichen Graufarbe gefärbt
8.3. die andere Texteffekte (ohne Plugins)
Box
`Text, den Sie in die Box einfügen möchten`
Text, den Sie in die Box einfügen möchten
Senkrechter Strich
>
Check-Box
- [ ]
Drücken Sie Leertaste, um diesen Effekt zu erzielen
- [ ]
Wenn Sie Enter(return) drücken, sieht es so aus:
- [ ]
9. Wie kann man den Texteffekt vor dem Rendern anzeigen
Strg + /
10. Einige Effekte mit Plugins
Einige Effekte erfordern die Installation von Plugins, um sie zu realisieren. Bitte sehen Sie sich die Installations- und Verwendungshinweise unter dem obigen Link an
zum Beispiel
::: details xxxx
:::
::: info xxxx
:::
:::code-tabs
@tab xxxx
```python
@tab xxxx
```python
:::