10-trait
10-trait
designing algorithms
__
这是另一个内容
要将Rust项目打包成一个可执行文件(exe程序,dgm程序,apk程序),我们需要构建一个带有用户界面的应用程序。可以使用Tauri框架来实现,它可以帮助我们将Rust应用程序与现代Web技术结合,创建跨平台的桌面应用程序。
使用Tauri框架创建桌面应用程序
步骤1:安装Tauri CLI
首先,我们需要安装Tauri CLI。确保您已安装Node.js和npm,并使用以下命令安装Tauri CLI:
npm install -g @tauri-apps/cli
步骤2:初始化Tauri项目
创建一个新的Tauri项目:
cd forder #项目的上级目录
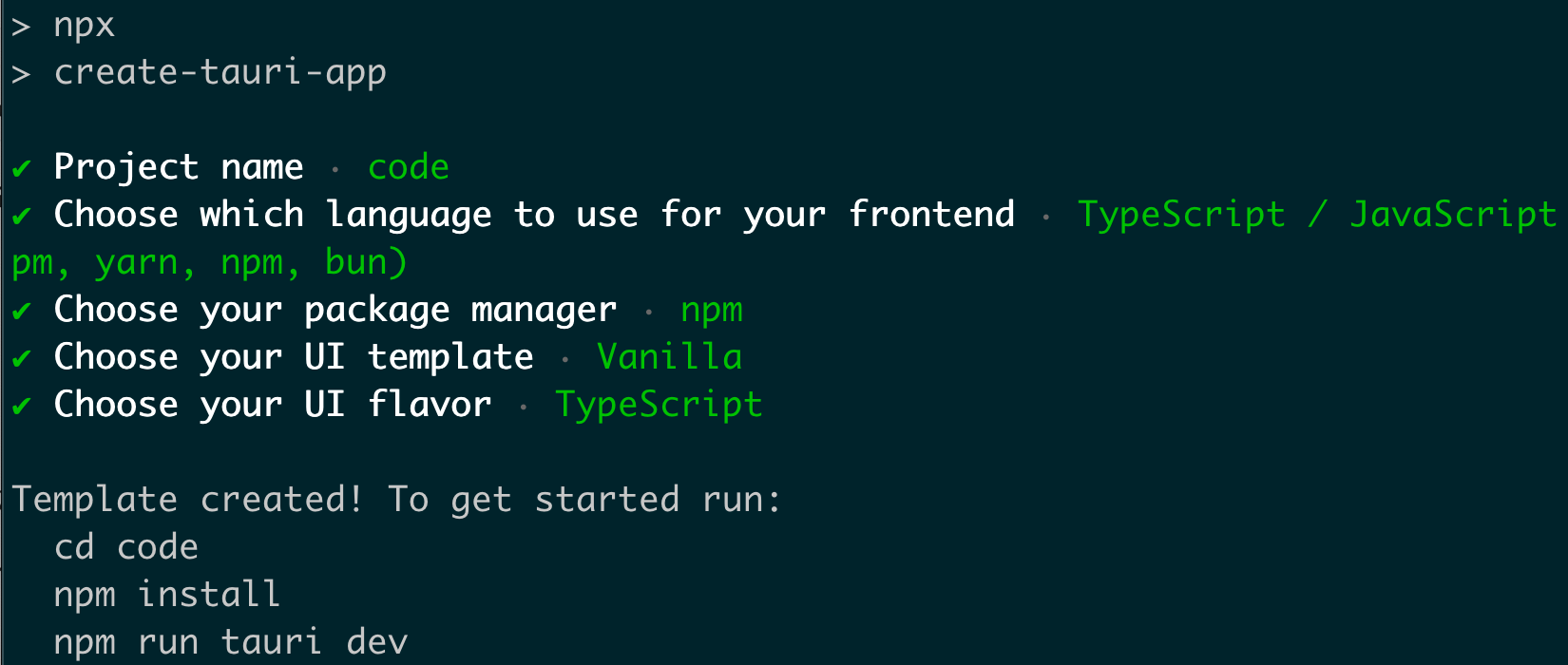
npm create tauri-app
按照提示操作,选择合适的选项。这个过程会在项目中生成必要的文件和配置。

Project name code #项目所在包(文件夹)
步骤3(必要步骤):操作 tauri.conf.json 文件
tauri.conf.json 文件:
此时的 "identifier"是默认值,在你使用的环境中必须修改为唯一内容,否则不能使用。
假设你的应用程序名称是code(与上方一致) ,你可以这样修改 tauri.conf.json:
json
Code kopieren
{
"build": {
"distDir": "../your-frontend/build",
"devPath": "http://localhost:3000"
},
"tauri": {
"bundle": {
"identifier": "com.uniqueid.code"
},
其中 com.uniqueid.code 中的 uniqueid 可以是你的名字缩写或其他你喜欢的唯一字符串。确保这个标识符在你使用的环境中是唯一的即可。必须
步骤4:配置Rust后端
将之前的Rust代码添加到Tauri项目的src/main.rs文件中。我们将通过Tauri的命令来调用这些转换函数。
编辑src/main.rs文件联系前端:
#![cfg_attr(
all(not(debug_assertions), target_os = "windows"),
windows_subsystem = "windows"
)]
use tauri::command;
#[command]
//这里添加必要的函数
fn main() {
tauri::Builder::default()
.invoke_handler(tauri::generate_handler![
//上述函数引用
])
.run(tauri::generate_context!())
.expect("error while running tauri application");
}
步骤4:配置前端
在src-tauri目录的根目录创建一个index.html文件,并在其中编写HTML和JavaScript代码与我们的Rust后端交互。
创建src/index.html文件:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title> 题目 </title>
</head>
<body>
</body>
</html>
步骤5(自定义步骤):自定义软件图标等
上方已经自定义软件名为code
可以自定义
步骤6:运行和打包
在项目根目录运行以下命令来构建和运行Tauri应用:
npm run tauri dev
要将应用打包为可执行文件(exe程序),运行以下命令:
npm run tauri build
这个命令将在src-tauri/target/release目录中生成一个可执行文件,您可以将其分发给其他用户。
这样,您就完成了一个带有用户界面的跨平台桌面应用程序。